首先,感謝您購買我們的WordPress主題。我們會盡力使這些文檔表達的更加清晰,以免任何人遇到任何問題。如果您在文檔部分找不到您想要的內容,請隨時與我們聯(lián)系。我們很樂意為您解決所有可能遇到的問題。
重要說明:
此文檔與Relive主題相關,并說明如何設置和使用大多數(shù)特定選項和功能。它不解釋如何使用WordPress。如果您不熟悉使用WordPress本身,我們熱烈推薦您首先訪問我們的WordPress基礎使用文檔(即將上線),并從中學習。
安裝Relive主題
您可以通過兩種不同的方式安裝WordPress主題:
1、通過網站后臺上傳
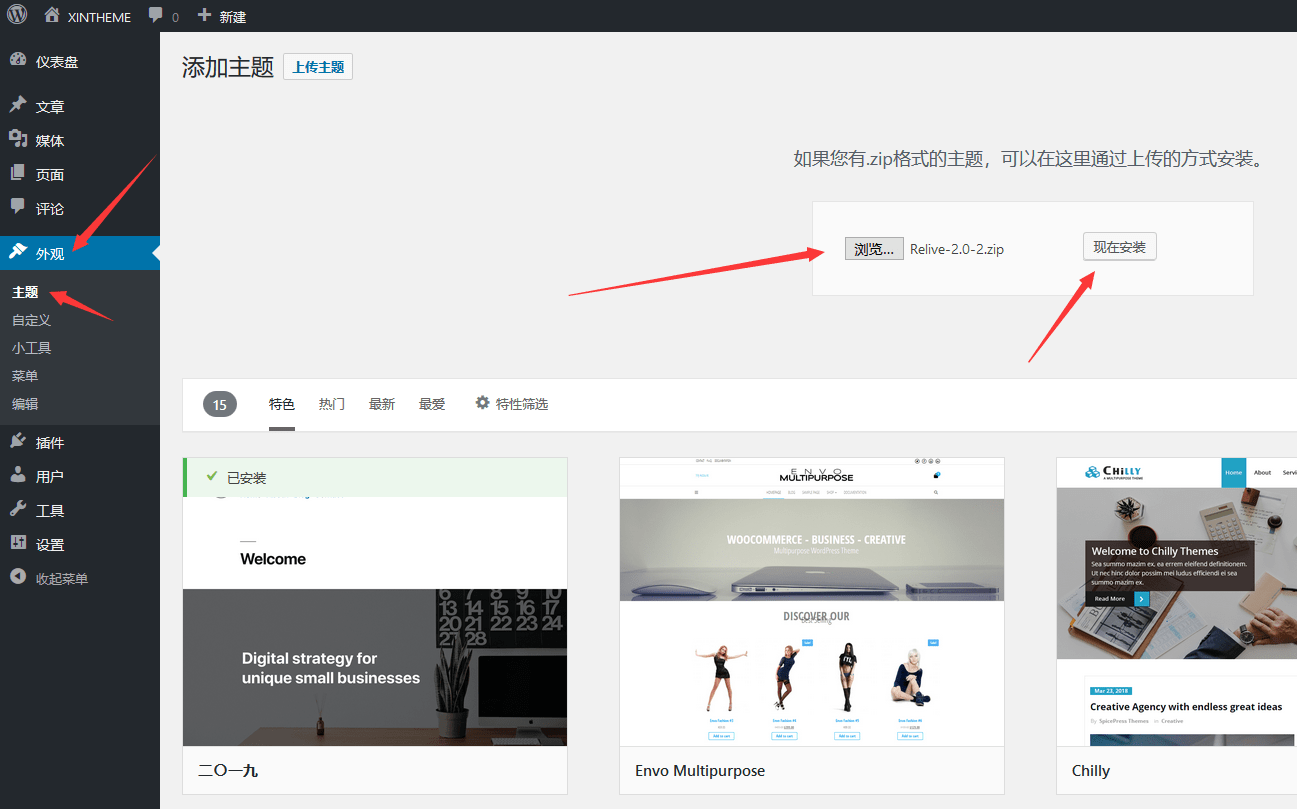
進入WordPress網站后臺,點擊外觀- 主題 - 上傳主題
選擇購買后得到的主題文件包,然后點擊現(xiàn)在安裝。
安裝完成后,您需要啟用主題,進入后臺 - 外觀 - 主題,找到Relive主題并啟用。

2、通過FTP上傳
有時候由于空間提供商的質量或可能出現(xiàn)的不同方面的問題,WordPress本地主題上傳器可能無法正常工作。
在這種情況下,您必須通過FTP上傳WordPress主題。
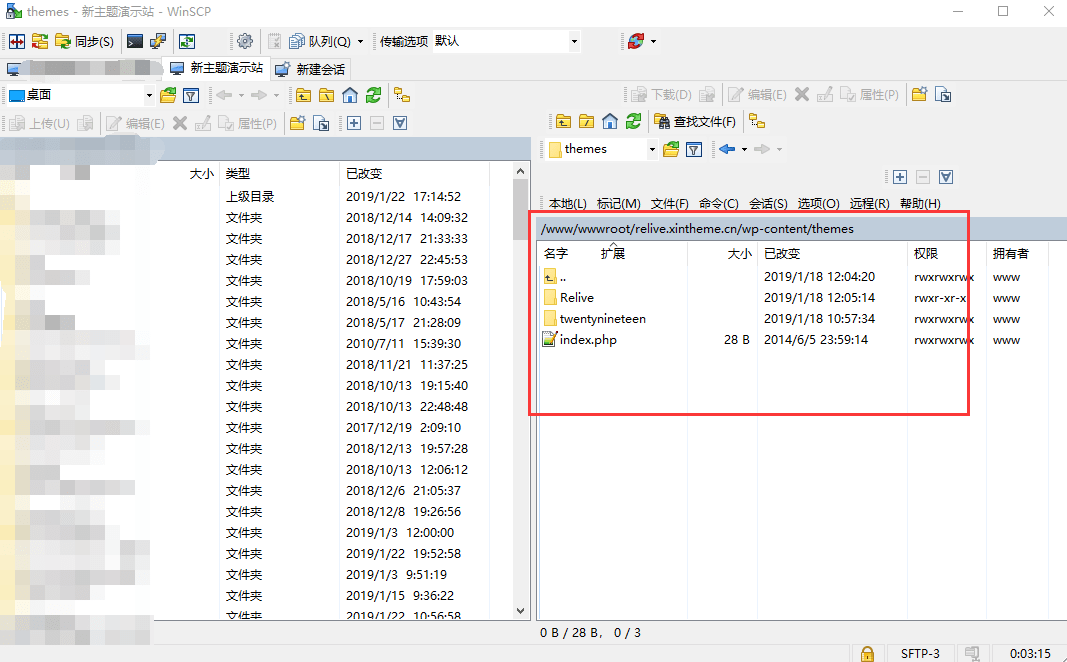
將解壓后得到的Relive主題文件夾上傳到服務器上的 /wp-content/themes/ 的目錄下。

上傳Relive主題后,您需要啟用主題,進入后臺 - 外觀 - 主題,找到Relive主題并啟用。
3、激活主題授權
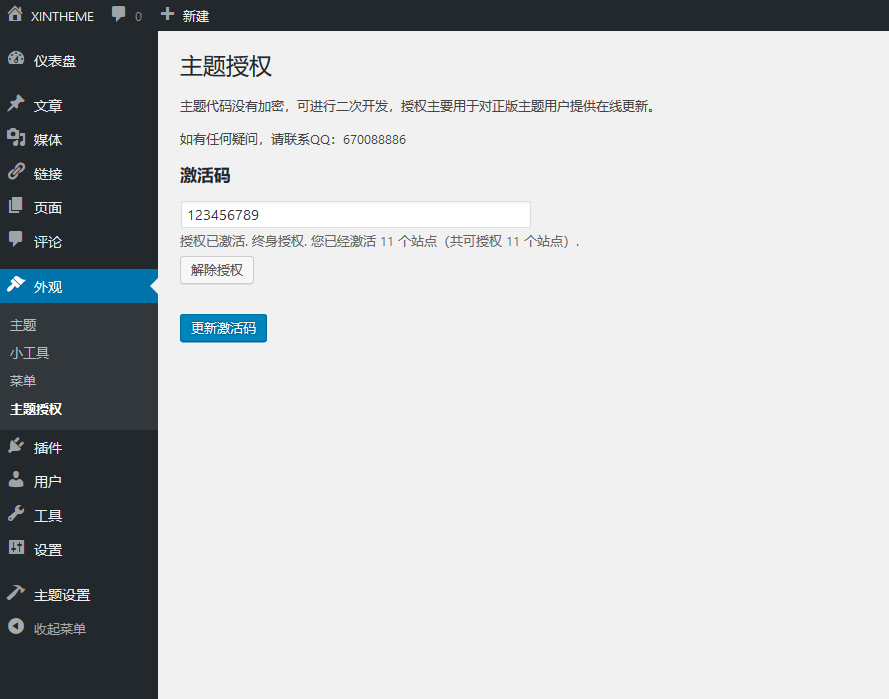
購買主題后跳轉到的下載頁面會有顯示主題授權碼,同時你購買主題時填寫的郵箱也會收到一封郵件,里面也包含有這個信息。
在【后臺 - 外觀 - 主題授權】中進行授權,一個授權碼可同時綁定三個站點,后臺可自行解除授權,解除后可循環(huán)使用。

導入整站數(shù)據
注意:這是整站數(shù)據,導入數(shù)據后會覆蓋你網站的所有內容,已經有內容的網站請勿導入數(shù)據,強行導入導致網站內容丟失概不負責。
Relive的演示數(shù)據都是通過All-in-One WP Migration插件導出的整站數(shù)據,所以你想要導入演示站數(shù)據也需要用到All-in-One WP Migration插件。
插件下載地址:All-in-One WP Migration (點擊下載),關于這個插件的介紹在這里就不做詳細描述了,有疑問的可以自行百度。
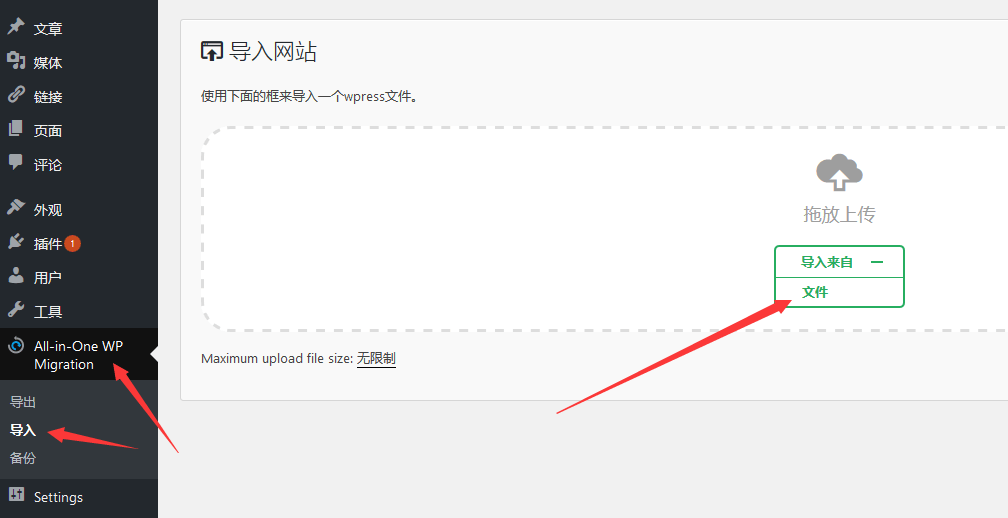
安裝這個插件以后,后臺就會多出一個All-in-One WP Migration 菜單,點擊導入,選擇演示數(shù)據(購買主題后會有顯示下載主題和演示站數(shù)據)。
注意:以免出現(xiàn)異常,導入數(shù)據前請關閉所有插件。(備份網站就不需要了吧,有內容的話你就不用導入我這個數(shù)據了)

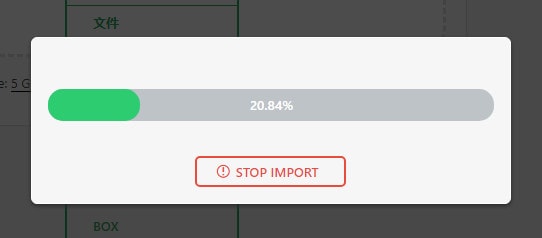
開始導入:

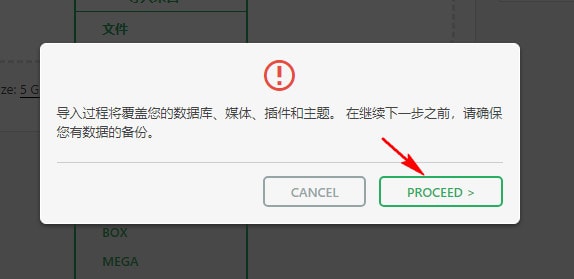
中途會提示你是否覆蓋,點擊“PROCEED”繼續(xù):

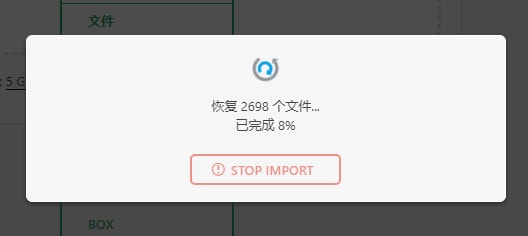
正在導入文件:

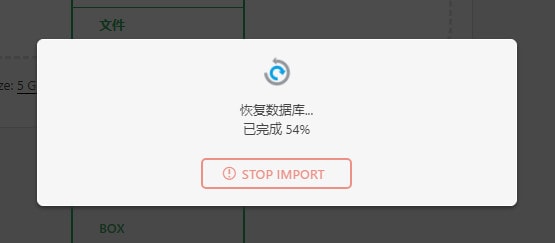
然后導入數(shù)據庫:

當出現(xiàn)下面的界面,說明導入成功:

按照上圖提示,點擊“固定鏈接設置”,重新使用演示站的賬號信息登錄WP后臺(演示站的用戶名為:admin 密碼是:123456789),在 設置 – 固定鏈接 界面,重新保存一下設置。
然后檢查所有的插件,需要開啟的就開啟。
設置網站導航菜單

這個地方只是說如何設置網站菜單,至于導航欄樣式的設置,請移步 【頭部樣式】
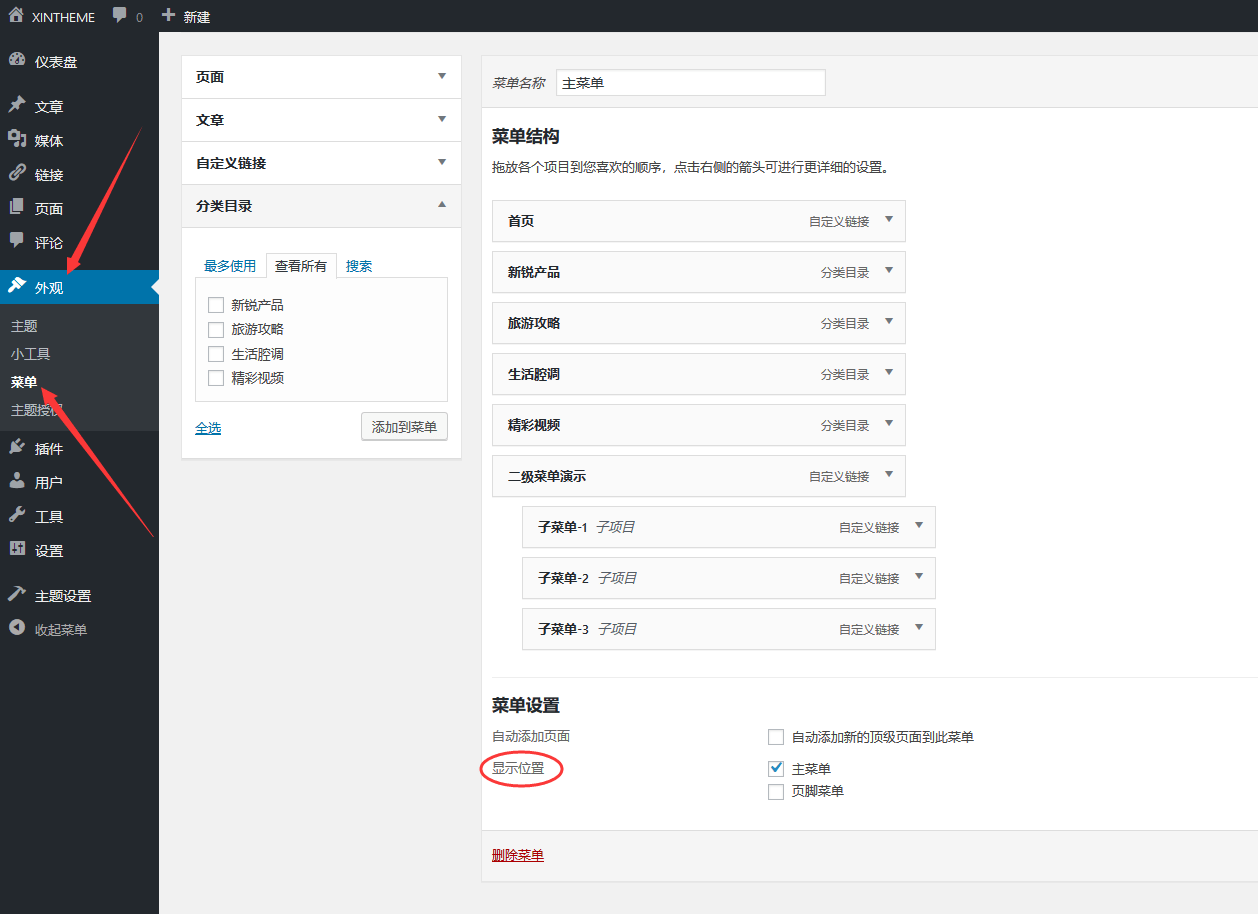
Relive主題使用標準的WordPress菜單系統(tǒng)設置網站導航。要設置菜單,請轉至 外觀 - >菜單。
您只需創(chuàng)建菜單并添加要顯示的項目即可,菜單創(chuàng)建完成后,您需要將此菜單分配給一個可用的顯示位置。
注意:這個菜單是可以用鼠標拖動的,想要設置二級菜單,拖動一下就行了。

如果您不熟悉使用WordPress菜單及其基本設置,那么官方的WordPress Codex有一個很好的用戶指南:http : //codex.wordpress.org/WordPress_Menu_User_Guide
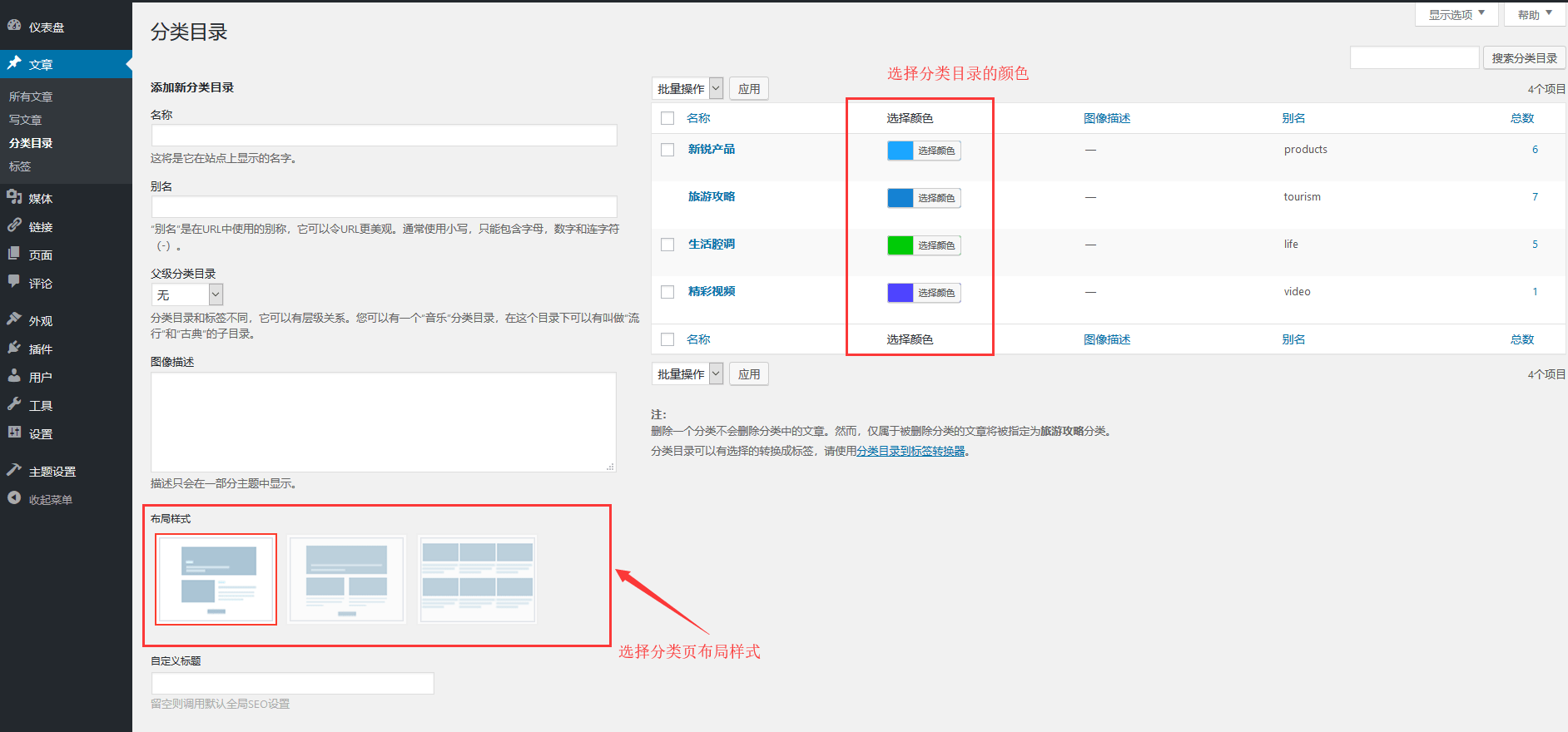
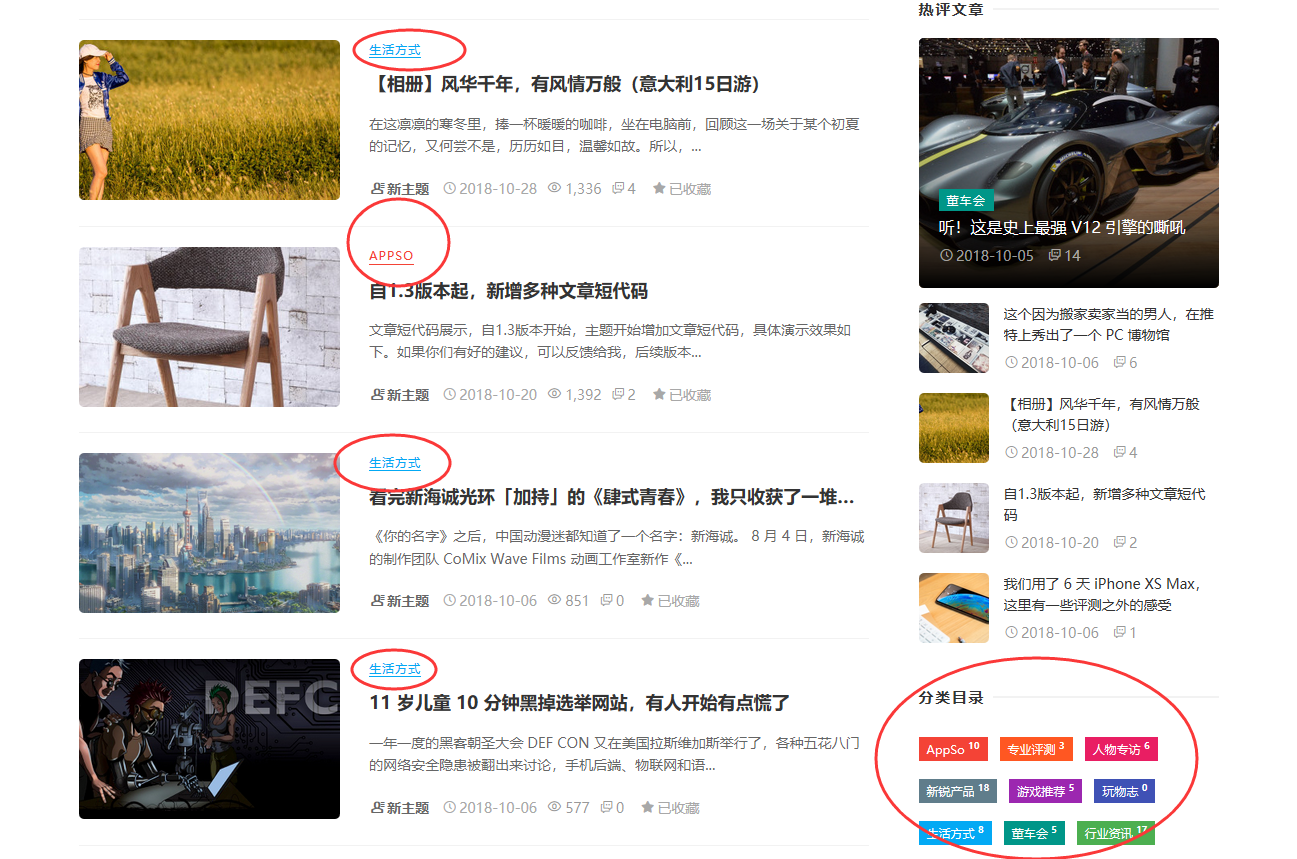
分類目錄擴展選項

這款主題目前共有三個分類頁樣式,在創(chuàng)建或編輯分類目錄的時候可以選擇當前分類使用那一個布局樣式,以及修改分類目錄顏色。
布局樣式 - 1 :http://relive.xintheme.cn/category/people
布局樣式 - 2 :http://relive.xintheme.cn/category/appso
布局樣式 - 3 :http://relive.xintheme.cn/category/business
分類目錄顏色展示:

文章擴展選項
Relive主題有很多文章擴展選項,都是很簡單的,像那些文章摘要、文章版權以及SEO設置這里就不提了,下面僅說文章頁布局以及主題自帶古騰堡區(qū)塊和短代碼的使用。
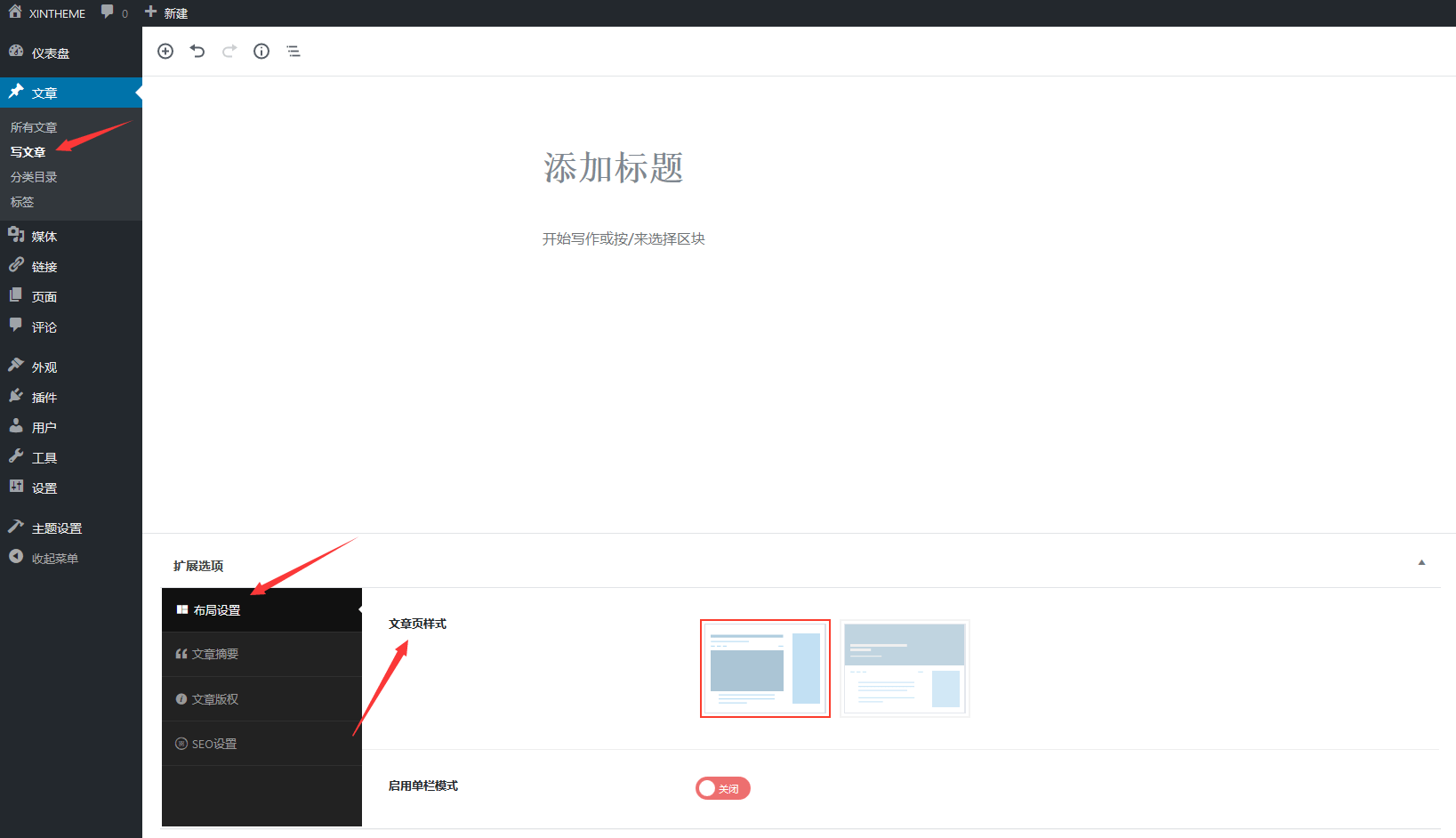
1、文章頁布局
這款WordPress主題有三種文章頁布局,普通文章頁+帶頭圖的文章頁+單欄文章頁,默認顯示的就是普通文章頁。

帶頭圖的文章頁(設置如下):
選擇第二個文章樣式并上傳一張圖片,圖片的尺寸沒有限制,當然越大越好咯...

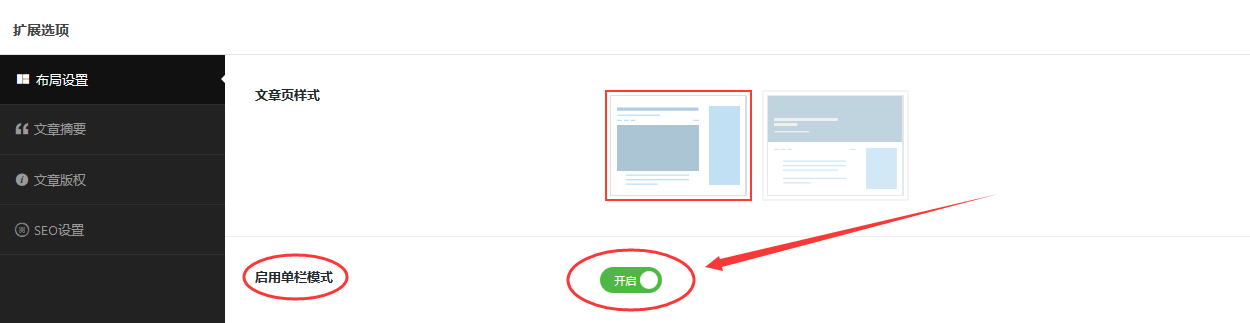
單欄文章頁(設置如下):

2、古騰堡區(qū)塊以及短代碼
Relive主題兼容古騰堡編輯器并自帶了一些區(qū)塊和短代碼功能,演示效果可點擊訪問:http://relive.xintheme.cn/appso/966.html
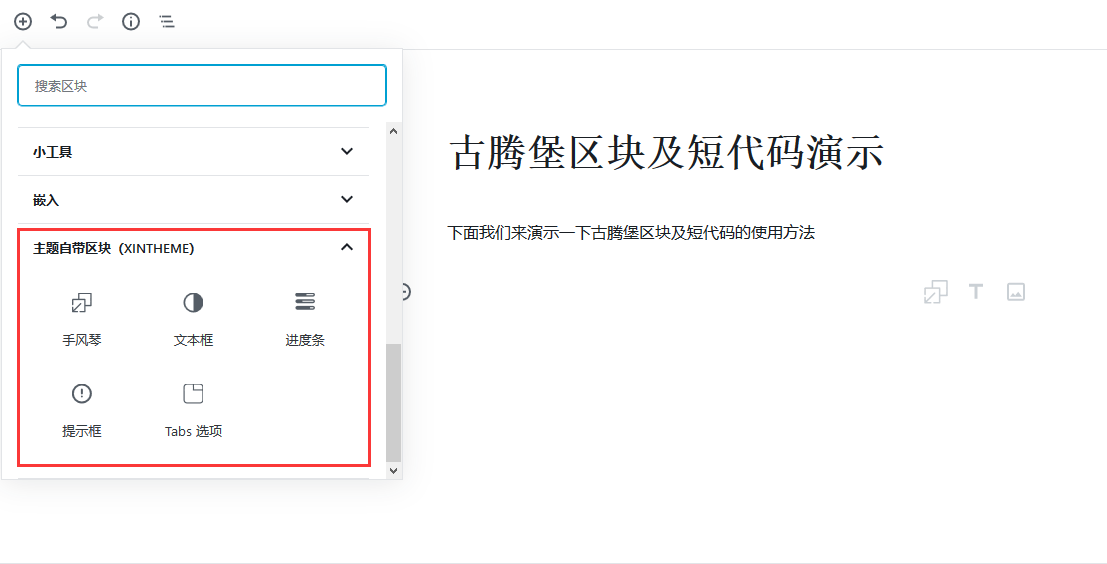
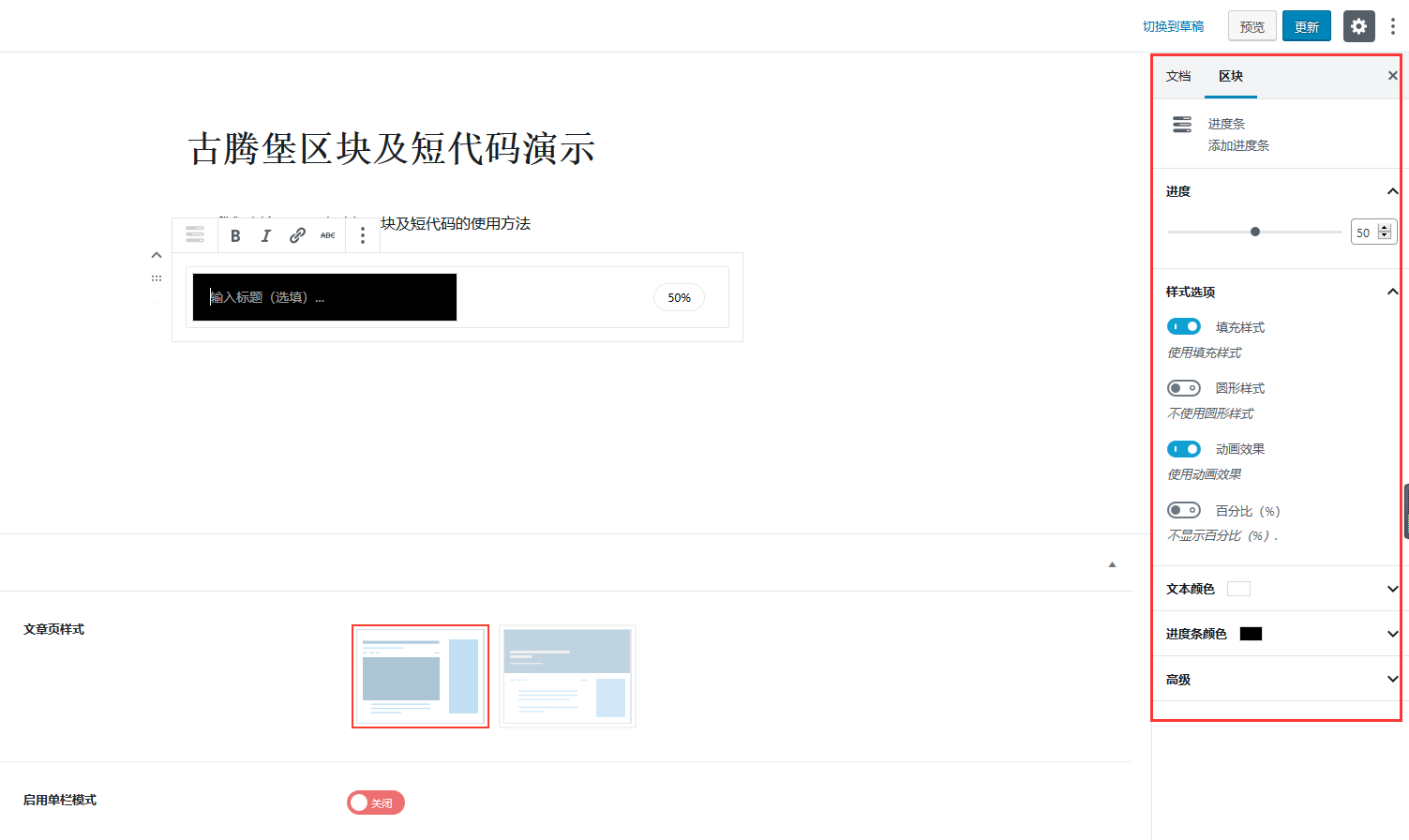
主題自帶古騰堡區(qū)塊的使用

主題自帶的區(qū)塊有:手風琴、文本框、進度條、提示框、Tabs,這些區(qū)塊的使用方法都大同小異,下面以進度條為例。

選擇需要添加的塊以后,注意查看文章右側欄,這里有很多控制選項,手風琴、文本框、進度條、提示框、Tabs設置方法都差不多。
代碼高亮,請?zhí)砑?【格式 - 代碼】然后在右側欄選擇對應的代碼語言以及配色方案。
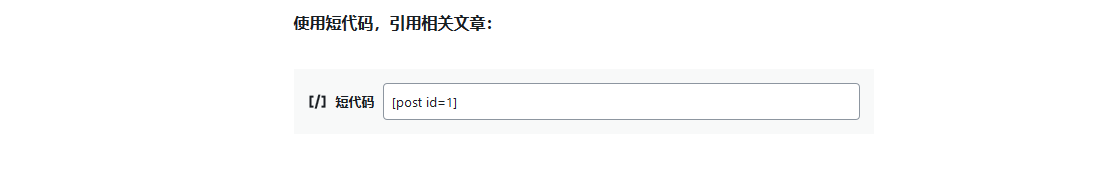
短代碼 - 文章內引用文章
編輯文章的時候插入短代碼即可實現(xiàn)文章內引用推薦文章
短代碼:[post id=1] 注意:1 為要插入的文章ID

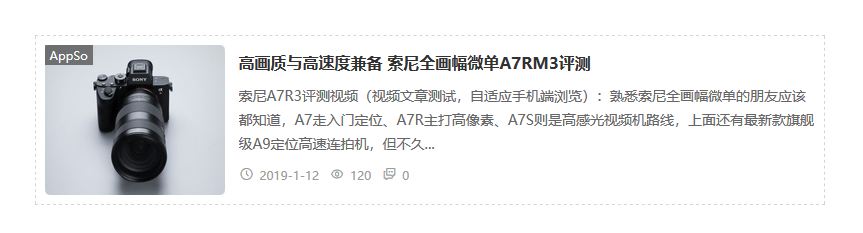
效果演示如下:

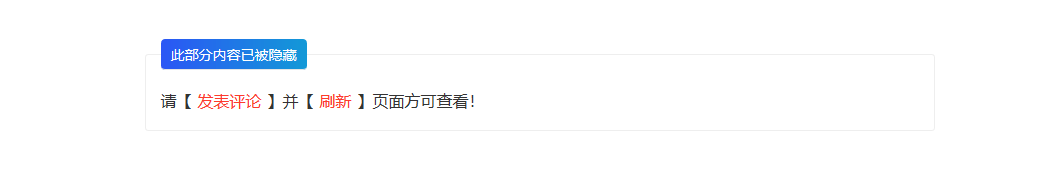
短代碼 - 評論可見
編輯文章的時候插入:
[reply] 這里是隱藏內容 [/reply]
效果如下:

側欄小工具設置
側欄小工具在【 后臺 - 外觀 - 小工具 】中進行設置,這款WordPress主題有5個小工具,彩色分類目錄和標簽、文章聚合、標簽云(熱門標簽)、相關文章推薦、自定義HTML
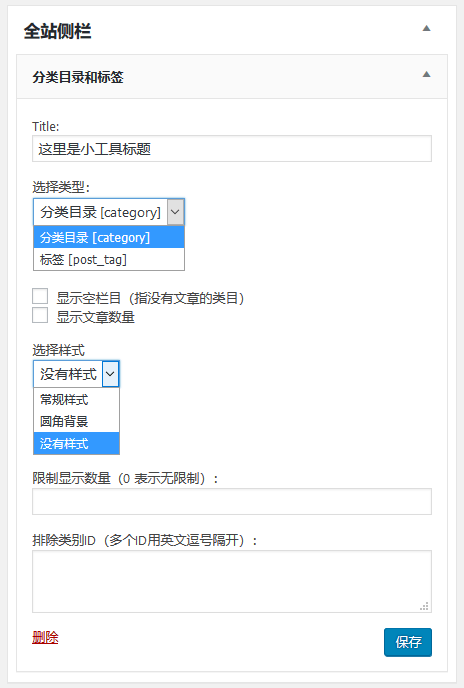
1、分類目錄和標簽

可選擇顯示分類目錄或是標簽,可選擇常規(guī)的樣式或是圓角樣式,可限制顯示數(shù)量以及排除某個類別或是標簽。
展示效果如下:

2、文章聚合

文章聚合小工具可以選擇調用最新文章、隨機文章、評論最多的文章、點贊最多的文章、瀏覽最多的文章,共有5種列表樣式可以選擇,喜歡哪一個就用哪一個,可自由搭配。
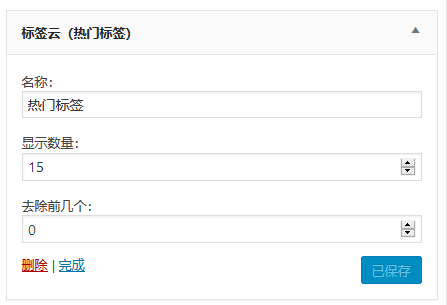
3、標簽云

標簽云調用的是熱門標簽(包含文章最多的標簽),可控制標簽顯示數(shù)量。
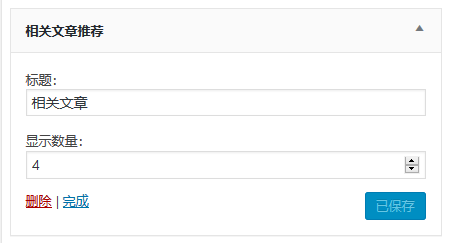
4、相關文章推薦

這個小工具并不重要,因為文章內容底部本就有相關推薦模塊,但又有用戶想要側欄的,我就添加了一下,相關文章小工具僅在文章頁有效。
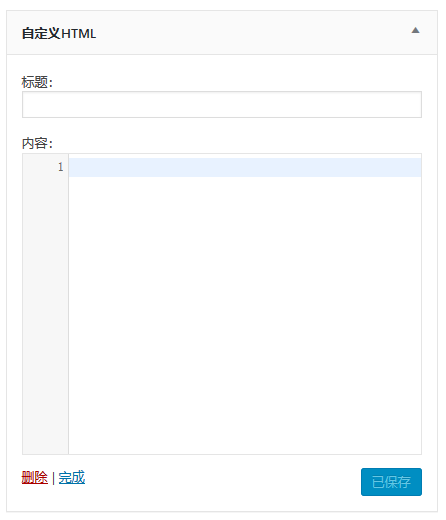
5、自定義HTML

自定義HTML小工具的用途就比較廣泛了,想添加什么都可以,只要有代碼,常見的就是添加廣告代碼,如聯(lián)盟廣告等等...
主題基礎設置
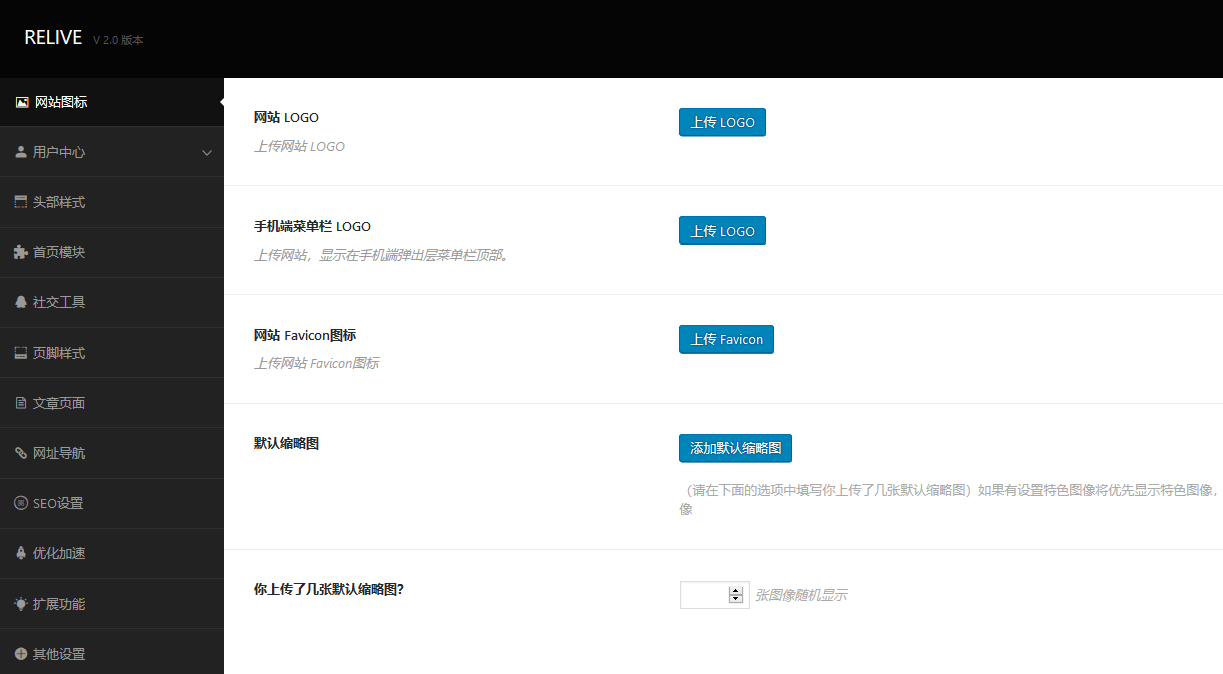
1、網站圖標

這里可以設置網站logo、手機端菜單欄Logo、網站Favicon圖標、默認縮略圖。
Logo大家肯定都知道吧,F(xiàn)avicon圖標是瀏覽器標簽上顯示的圖標
默認縮略圖是在沒有設置文章特色圖像且文章內沒有圖片的情況下顯示的,可上傳多張默認縮略圖,隨機顯示。
2、用戶中心

因為用戶中心這個功能并不是所有人都需要的,所以后臺可以根據自己的需求考慮是否開啟。
這里可以設置社會化登陸(QQ和微博登錄),以及用戶中心的封面圖(可上傳多張封面圖像供用戶選擇切換)。
注意:申請QQ以及微博登錄的時候需要用到回調地址。
QQ登錄回調地址:域名/?connect=qq
微博登錄回調地址:域名/?connect=weibo

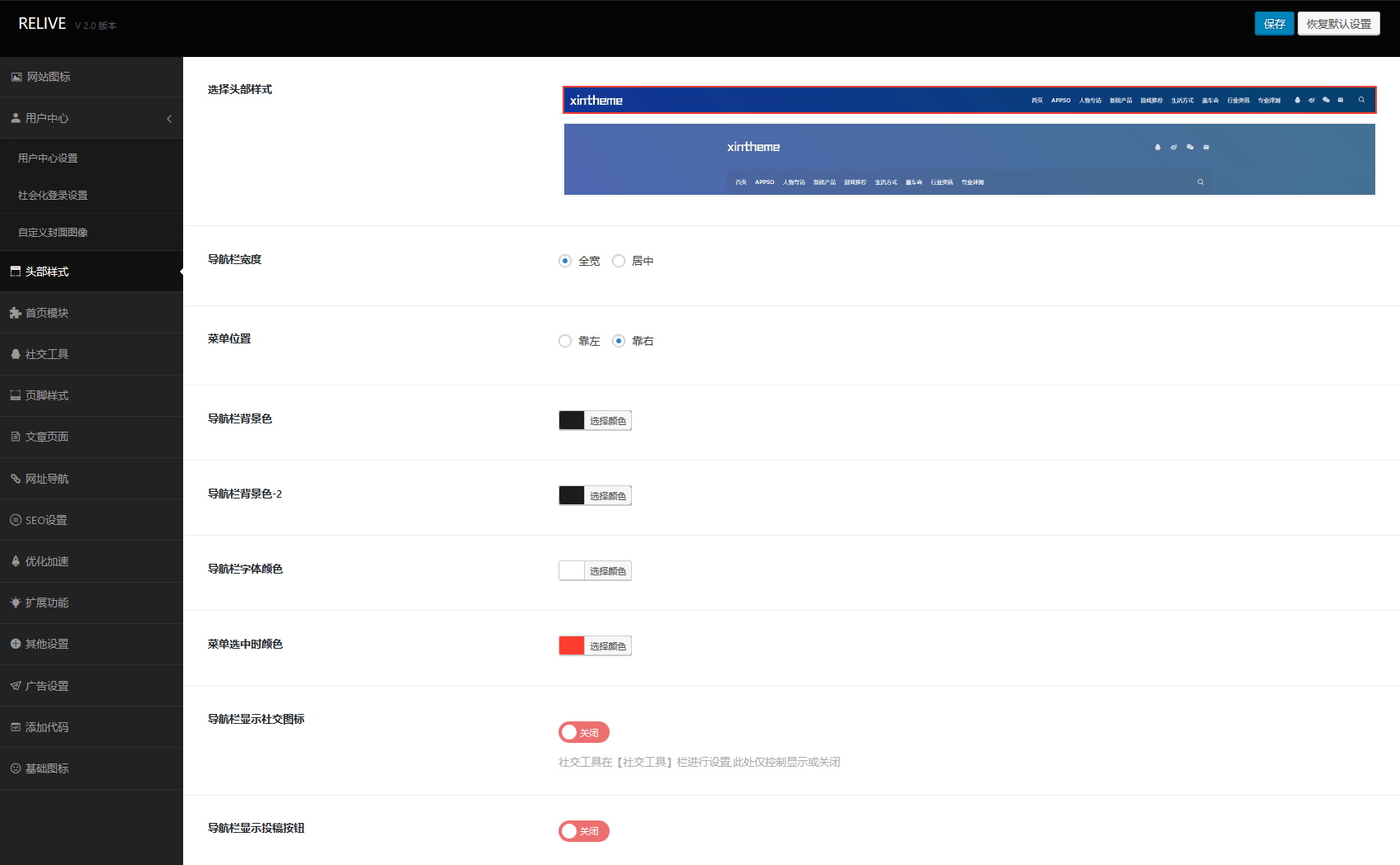
3、頭部樣式

頭部樣式的選擇還是比較多樣化的,共有兩種頭部樣式,但是可以設置各種細節(jié)問題,比如導航欄全寬還是居中,菜單居左還是居右,導航欄背景顏色,是否顯示社交圖標等等( 社交圖標在【社交工具】欄進行設置 )...
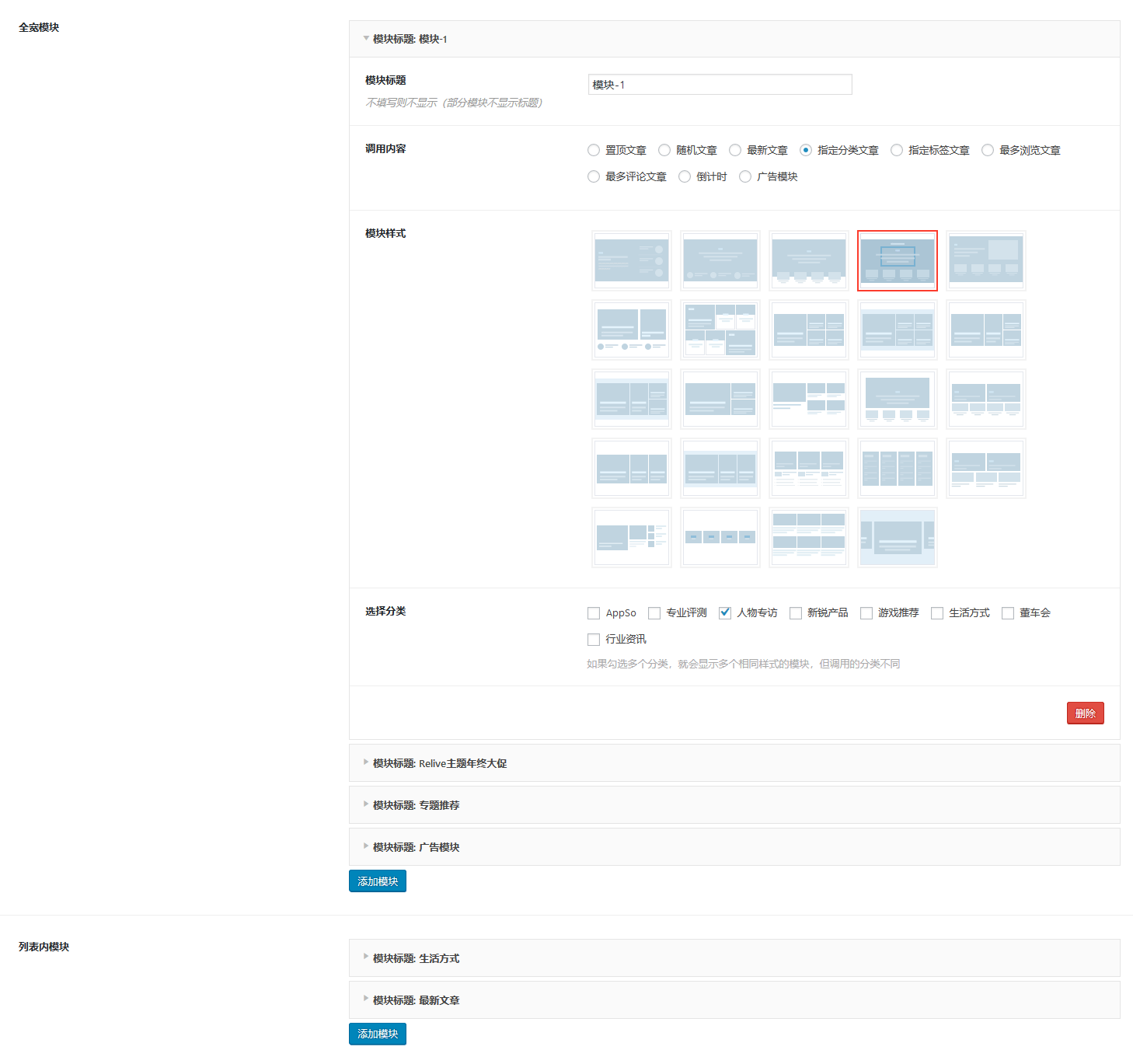
4、首頁模塊
點擊【添加模塊】選擇你需要調用的內容以及模塊樣式,保存即可,就是這么簡單...

模塊化是這款主題最大的特色,首頁所有模塊均可通過后臺添加,模塊可選擇調用置頂文章、隨機文章、最新文章、指定分類文章、指定標簽文章、最多瀏覽文章、最多評論文章、倒計時模塊、廣告模塊,更有多種模塊樣式以及自定義配置供你選擇。
毫不夸張的說,這款主題可以搭配出至少十幾種不同類型的網站。
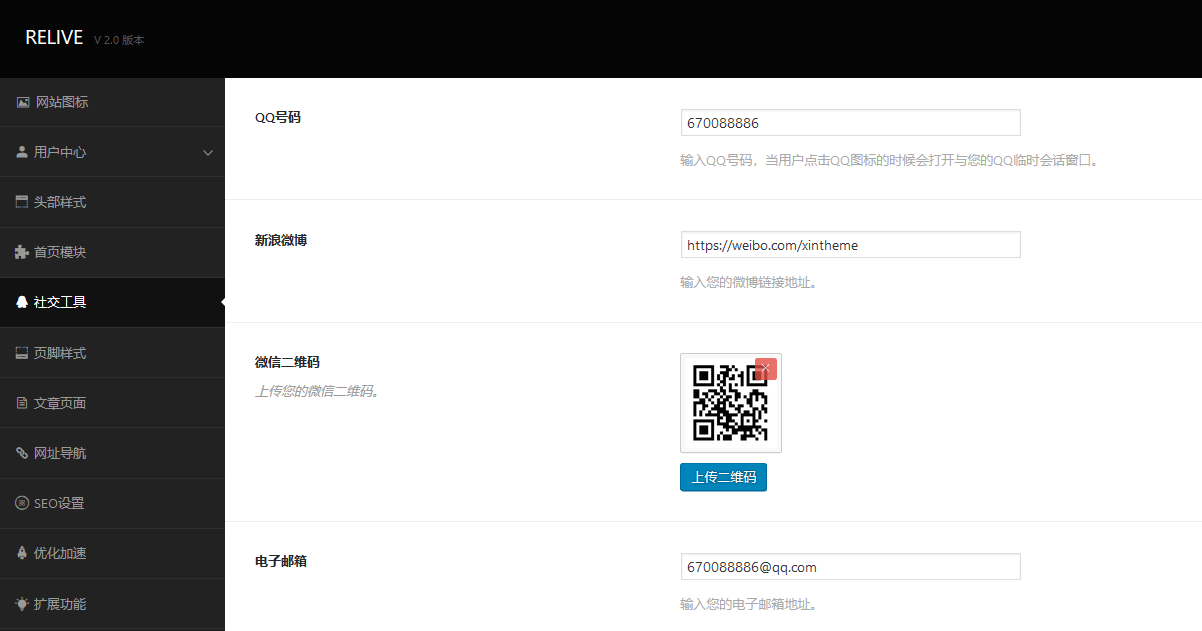
5、社交工具

可填寫QQ賬號、新浪微博、微信二維碼、電子郵箱,顯示在網站導航條上面,或是網站底部,在【頭部設置】和【頁腳樣式】中可控制顯示或關閉社交工具。
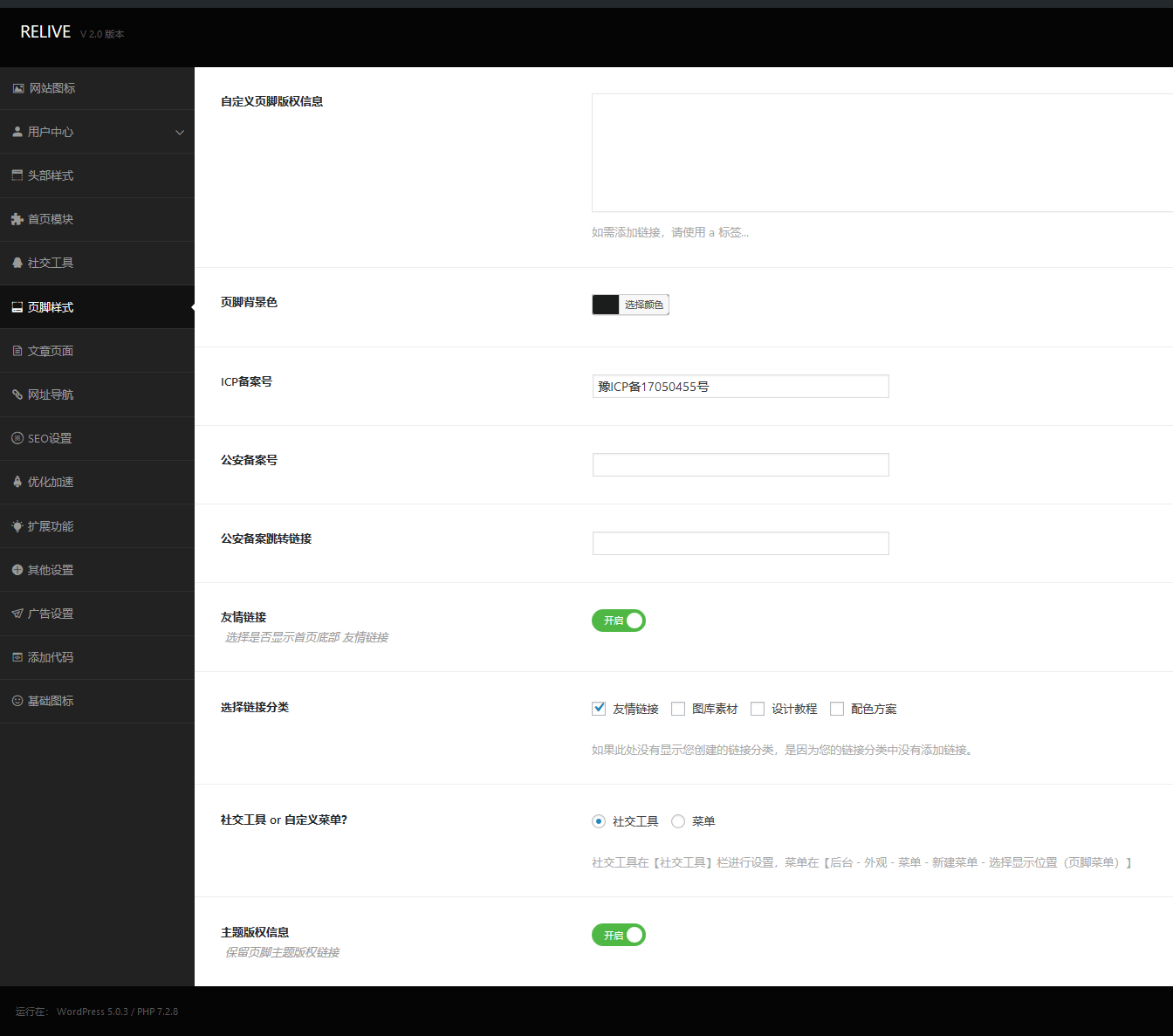
6、頁腳樣式

也是比較常見的一些選項,如自定義頁腳版權ICP備案號和公安備案號的填寫,主題版權信息關閉后可隱藏網站底部xintheme.com的鏈接(怎么樣,夠人性化吧),需要特別說明的只有【友情鏈接】和【社交工具or自定義菜單】。
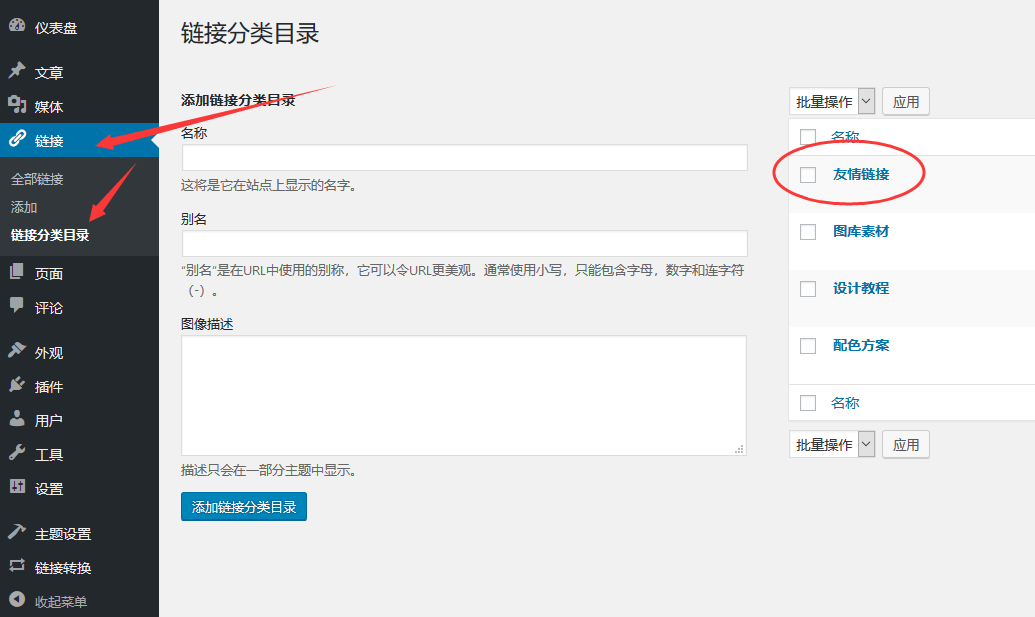
7、友情連接的添加方法
1、后臺 - 鏈接 - 添加分類目錄,創(chuàng)建一個友情鏈接目錄,如下圖:

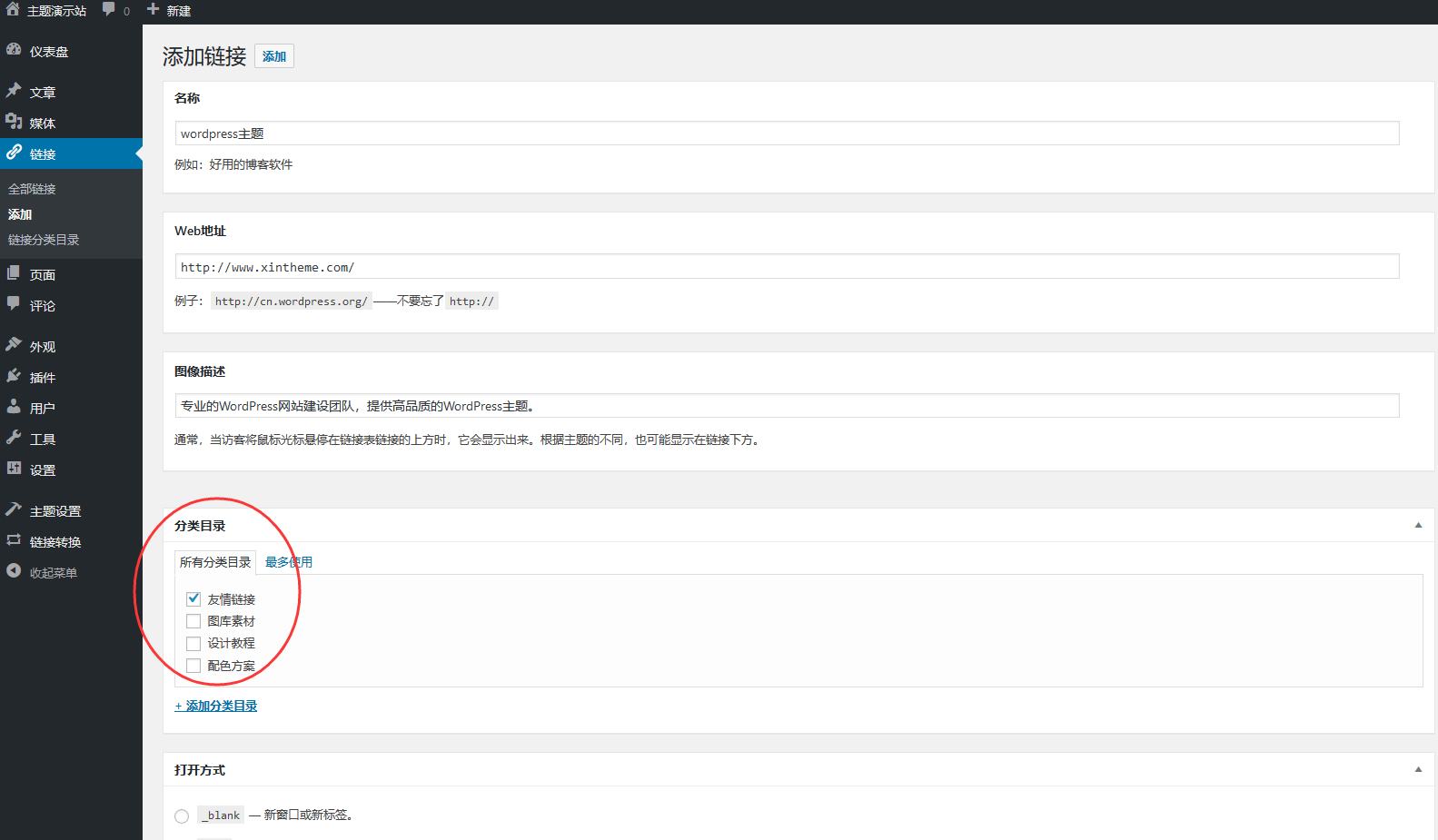
2、創(chuàng)建好鏈接分類目錄以后,添加一個鏈接進去,【 后臺 - 鏈接 - 添加 】注意要勾選一下友情鏈接的分類目錄。

3、【 后臺 - 主題設置 - 頁腳樣式 - 友情鏈接 】勾選你創(chuàng)建的友情鏈接目錄即可。
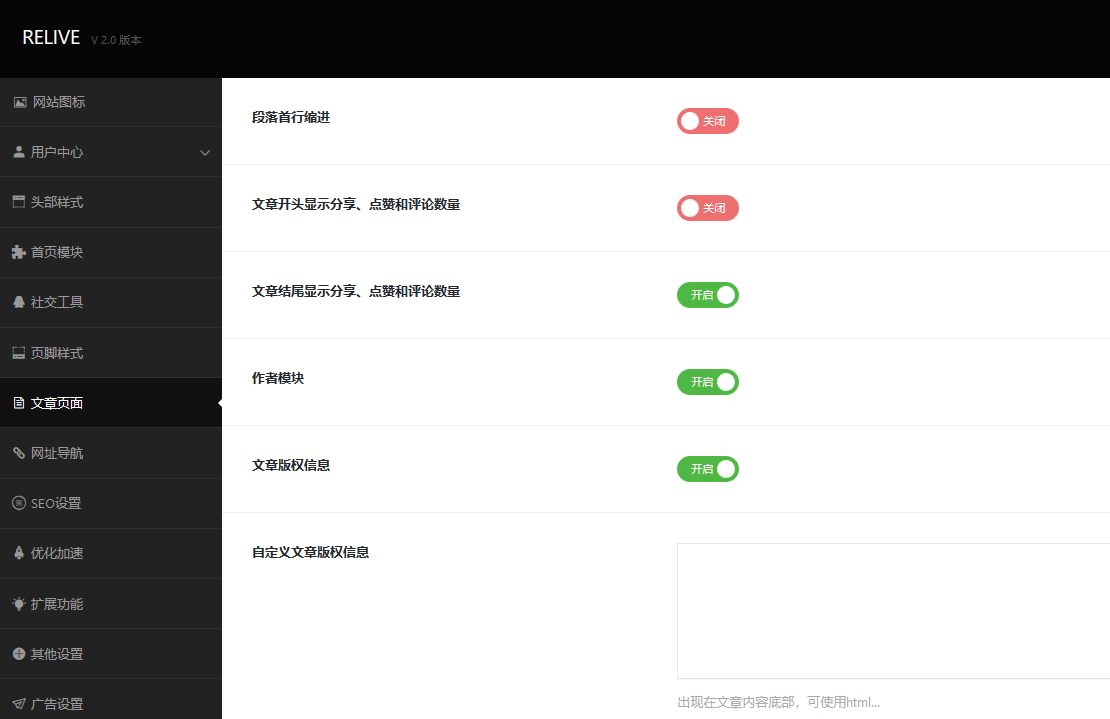
8、文章頁面

段落首行縮進,就是文章每段文字開頭空兩格。
文章頁開頭和結尾都預設有分享和點贊,這里可以根據自己的需求控制顯示一個或是兩個都顯示。
作者模塊即內容底部的文章作者相關信息,不想顯示的話也可以關掉。
文章版權信息也是根據自己需求來控制顯示或關閉的,默認版權信息樣式,如下圖:

當然還可以自定義文章版權信息咯,這里的自定義文章版權信息是控制所有文章的統(tǒng)一版權信息,如果需要某一篇文章設置不同的版權信息,可在文章發(fā)布頁進行設置。
文章頁的布局設置請查看:http://jhs58.com/relive-documentation#c8
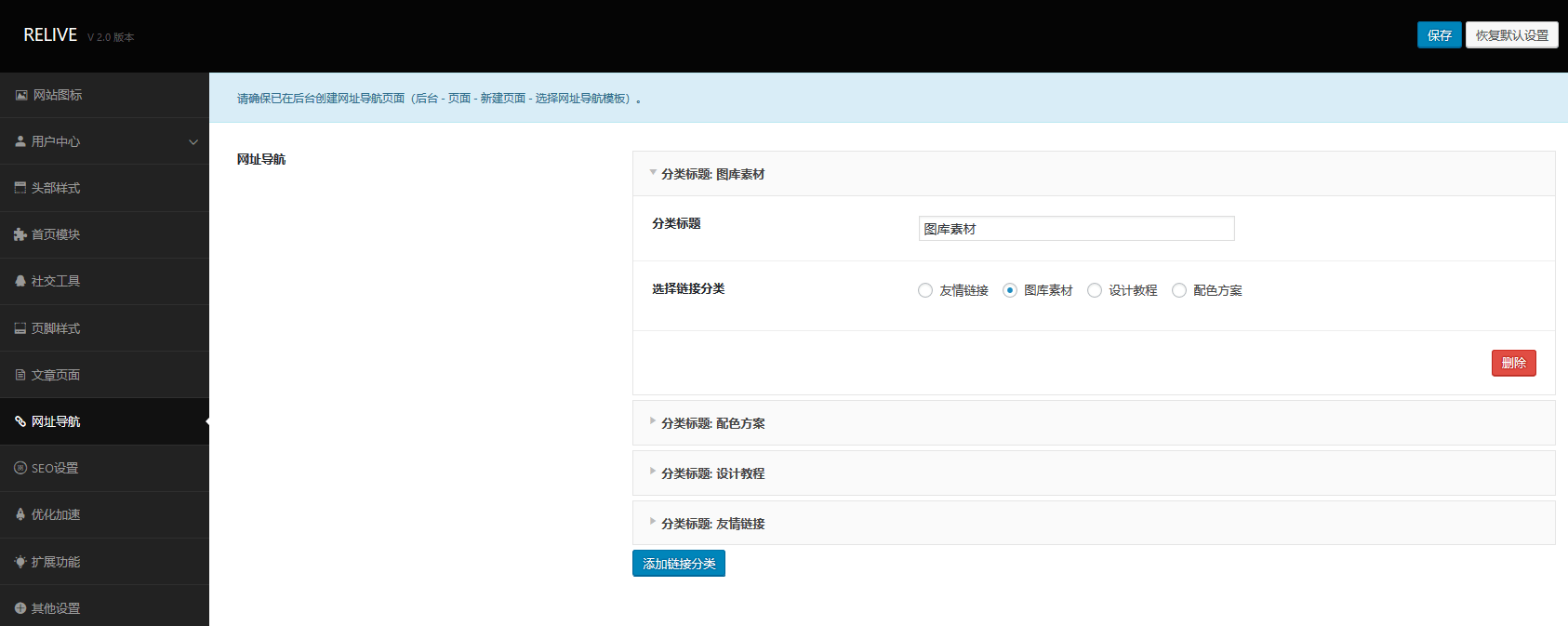
9、網址導航

網址導航演示頁面:http://relive.xintheme.cn/navs
請確保已在后臺創(chuàng)建網址導航頁面(后臺 - 頁面 - 新建頁面 - 選擇網址導航模板)。
網址導航的設置方法和友情鏈接一樣,都是先創(chuàng)建好鏈接分類目錄,然后添加好鏈接,在【主題設置 - 網址導航】中進行調用。(如果還是不明白的話,建議再看一遍 頁腳樣式 中 友情連接的添加方法)
10、SEO設置
這個也沒有什么好特別說明的,就是一些常規(guī)選項,可填寫網站標題、關鍵詞、描述等...
【 后臺 - 文章 - 分類目錄 】中可單獨對分類頁面進行SEO設置,編輯文章的時候也可以單獨為文章設置相關的SEO信息。
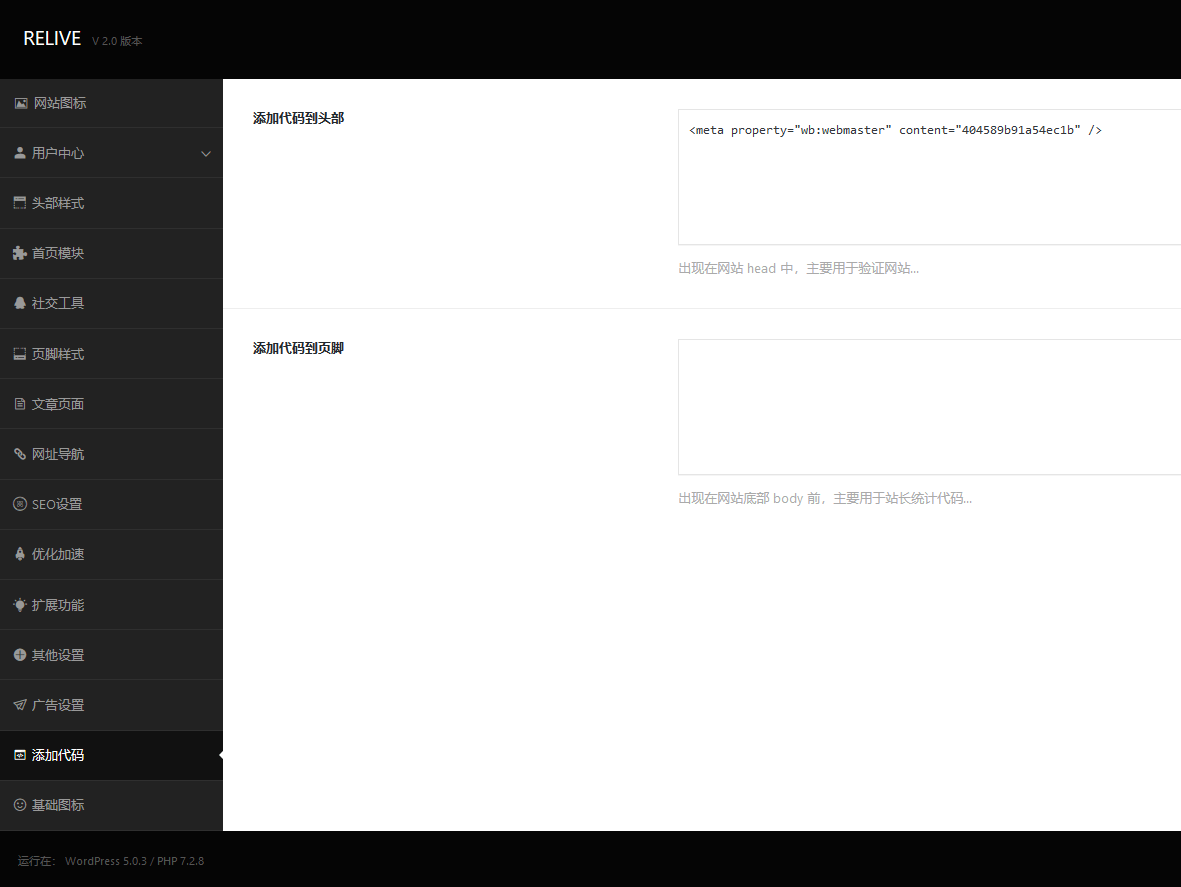
11、添加代碼

這里的添加代碼,僅可添加JS和css代碼哦,我看到有些用戶在這里添加php.....
這兩個選項的作用主要就是添加驗證網站的代碼,以及網站統(tǒng)計或者網站客戶等等之類的代碼,根據自己的需求添加至頭部或是頁腳即可...
主題優(yōu)化加速選項
1、縮略圖剪裁模式
可選擇使用timthumb.php剪裁縮略圖或是輸出原圖,服務器配置低的話使用timthumb剪裁可能會加載稍慢,你們按需設置吧。
當然還可以使用七牛或是阿里云OSS進行縮略圖剪裁(如果需要使用七牛或是阿里云OSS加速,請在【擴展功能 - CDN加速】中進行配置)
2、禁止WP默認縮略圖
禁止WordPress生成多個尺寸的縮略圖,很大程度上的節(jié)省服務器空間資源,特別是對于圖片較多的網站非常實用。
3、徹底禁用古騰堡編輯器
如果你還沒有習慣古騰堡編輯器,可以通過這個選項來恢復到之前的經典編輯器。
其實古騰堡編輯器還是蠻好用的,慢慢適應就好。
4、登陸后臺跳轉到文章列表
正常情況下登錄后臺是顯示WordPress儀表盤,開啟這個選項之后登錄后臺會直接跳轉到文章列表。
5、移除頂部多余信息
移除WordPress Head 中的多余信息,能夠有效的提高網站自身安全(默認開啟)。
6、禁用REST API
禁用REST API、移除wp-json鏈接(默認關閉,如果你的網站沒有做小程序或是APP,建議開啟這個功能,禁用REST API)。
7、禁用XML-RPC
此功能會關閉 XML-RPC 的 pingback 端口(默認開啟,提高網站安全性)。
8、禁用Feed
Feed易被利用采集,造成不必要的資源消耗(建議禁用)。
9、去除分類標志
去除鏈接中的分類category標志,有利于SEO優(yōu)化,每次開啟或關閉此功能,都需要重新保存一下固定鏈接!
10、移除后臺隱私
徹底刪除WordPress后臺隱私相關設置(這部分設置對國內用戶無用,建議移除)。
11、禁用日志修訂功能
文章修訂會在 Posts 表中插入多條歷史數(shù)據,造成 Posts 表冗余,建議屏蔽文章修訂功能,提高數(shù)據庫效率。
12、刪除文章時刪除圖片附件
開啟后刪除文章時同時會刪除掉文章內的圖片文件,開啟需謹慎。
13、Gravatar頭像 鏡像服務
secure.gravatar.com或是cn.gravatar.com,服務器都在國外,加載速度上面有時候還是會有一點慢,開啟這個選項后,使用國內的Gravatar鏡像服務,提高Gravatar頭像加載速度,https://cdn.v2ex.com/gravatar
14、上傳圖片重命名
15、高級設置
16、禁止前臺加載語言包
WordPress加載語言包是需要花費 0.1-0.5 秒不等的時間,如果對性能要求極致,可以開啟這個選項。
主題擴展功能
1、外鏈轉內鏈
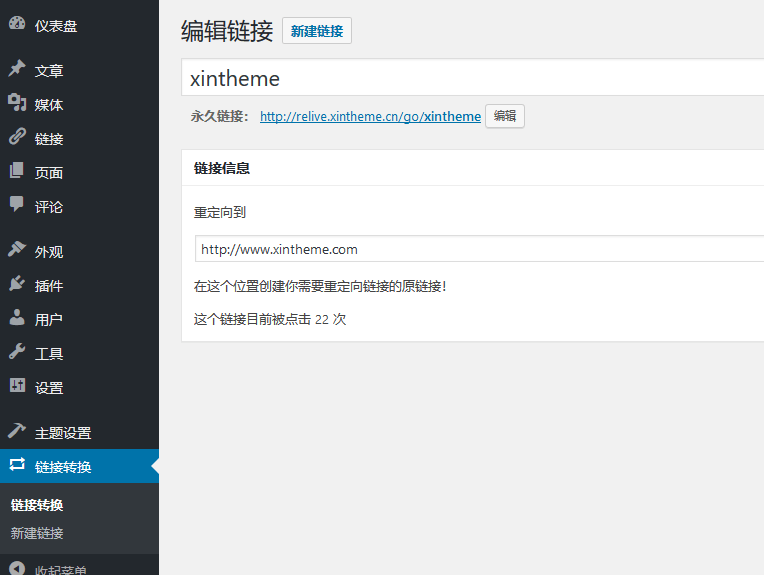
集成Simple Urls外鏈轉內鏈插件,開啟即可使用。在【 后臺 - 主題設置 - 擴展功能 】中開啟 外鏈轉內鏈 功能后,后臺左側欄會出現(xiàn)一個【鏈接轉換】的選項

內鏈轉外鏈這個功能我個人還是比較常用的,還可以統(tǒng)計點擊次數(shù),鏈接格式為:域名/go/自定義名字
以上圖為例:
訪問:https://relive.xintheme.cn/go/xintheme
跳轉到:http://jhs58.com
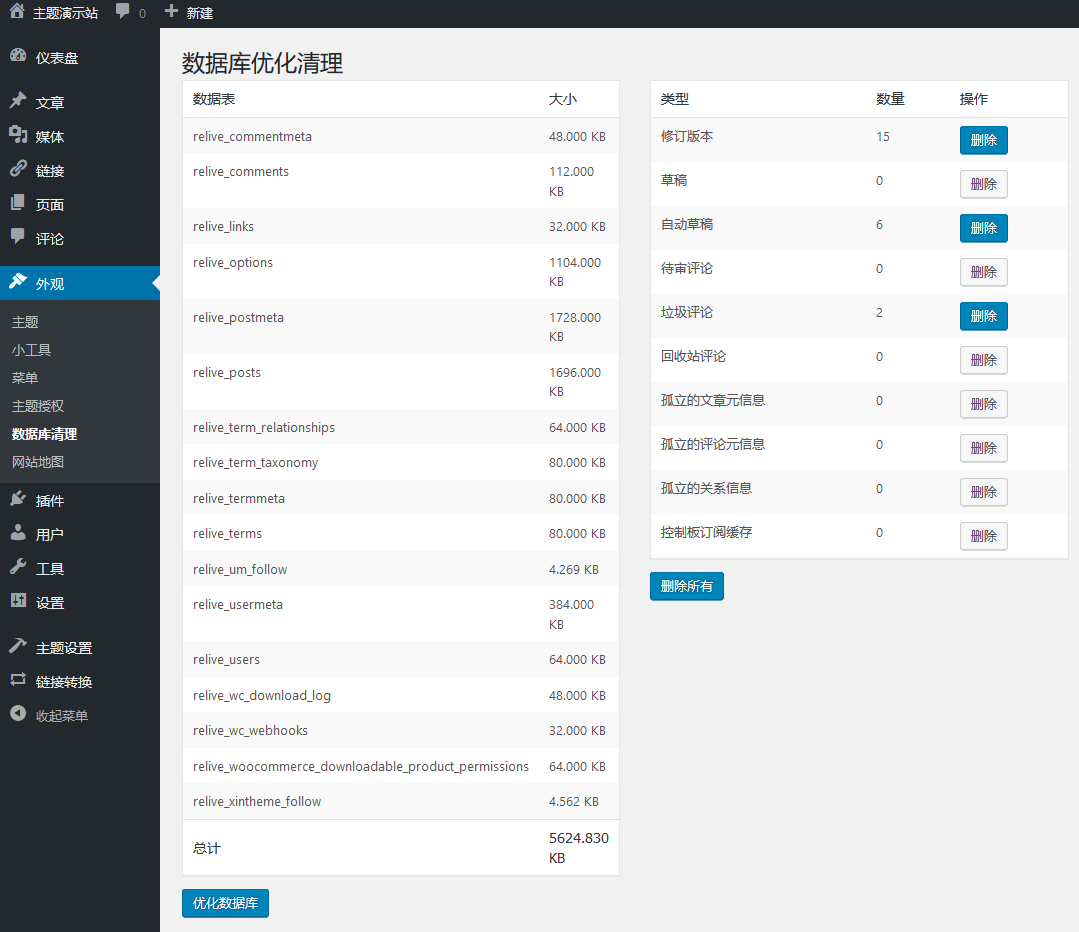
2、數(shù)據庫優(yōu)化清理
開啟后在【 后臺 - 外觀 - 數(shù)據庫清理 】中進行清理,集成wp-clean-up插件,WordPress數(shù)據庫優(yōu)化,它包含刪除冗余數(shù)據和數(shù)據庫優(yōu)化兩大功能,操作界面十分簡潔易于理解。

3、站點地圖(Sitemap)
開啟后在【 后臺 - 外觀 - 站點地圖 】中進行設置,自動生成xml文件,遵循Sitemap協(xié)議,用于指引搜索引擎快速、全面的抓取或更新網站上內容。兼容百度、360等主流搜索引擎。
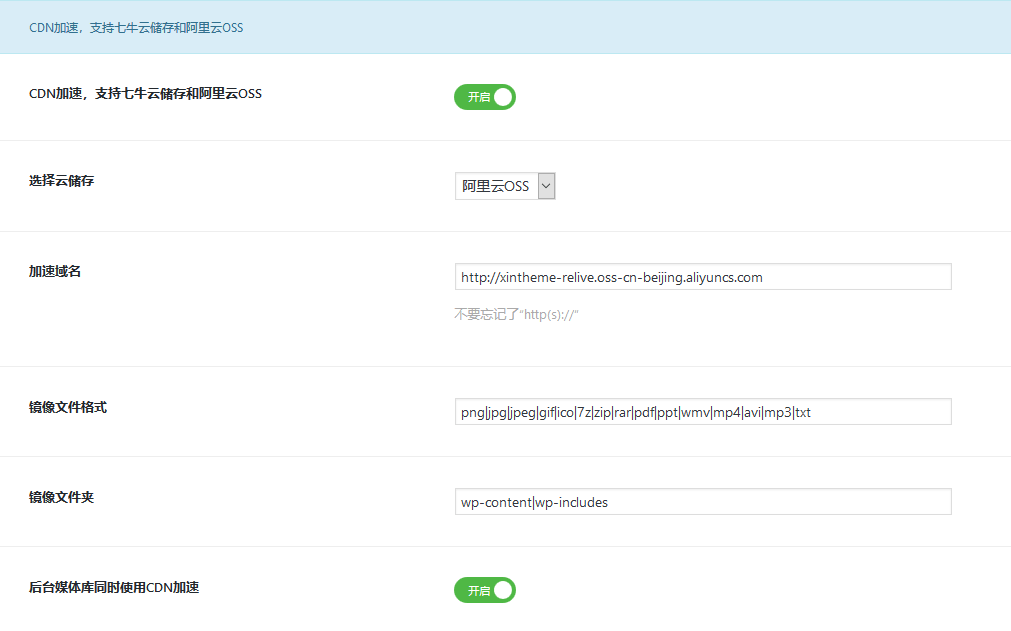
4、CDN加速(七牛&阿里云)
CDN加速的設置也非常簡單,僅支持七牛以及阿里云OSS的對接。
選擇云儲存并填寫加速域名即可,加速域名在七牛或是阿里云OSS處獲取。
需要注意的幾點:
1、使用阿里云或者七牛都是需要設置源站的。
2、七牛儲存空間要選擇公開,阿里云oss要選擇公共讀。

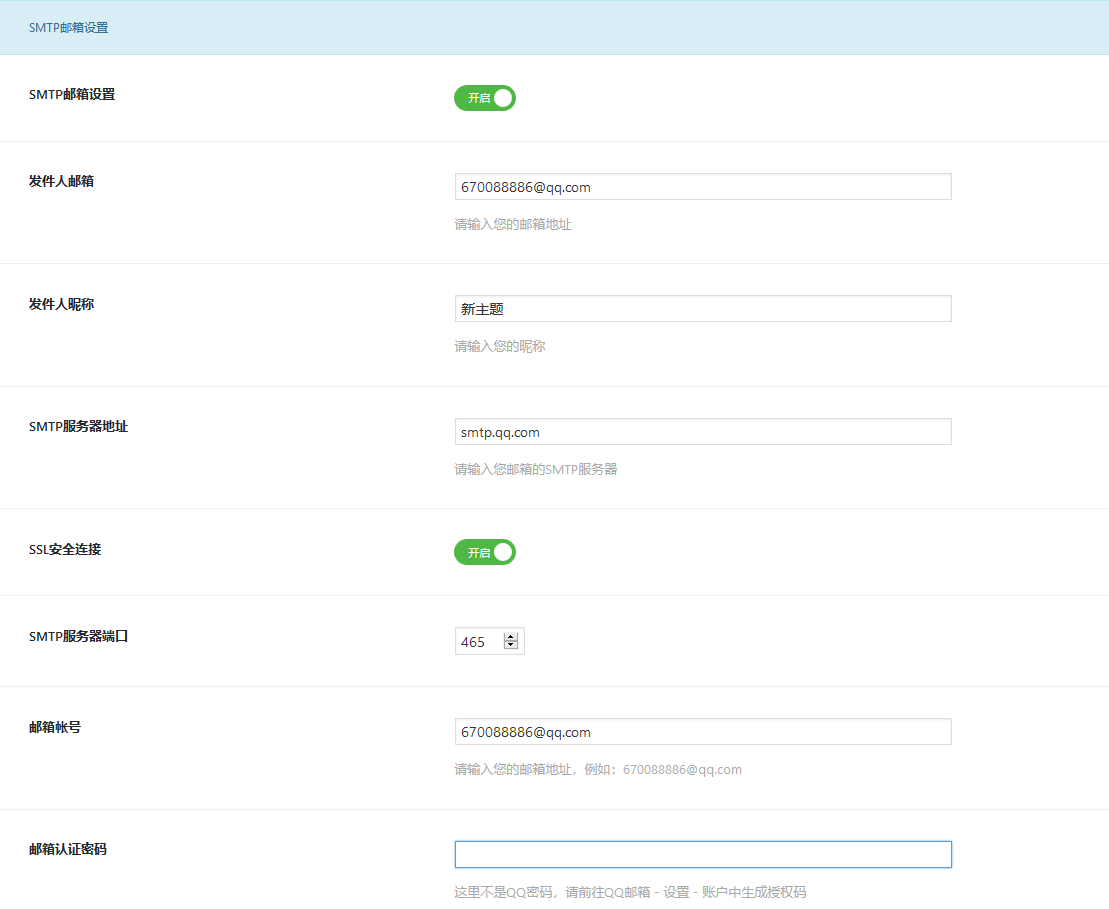
5、SMTP郵箱設置
主題集成SMTP發(fā)信功能,這里以使用QQ郵箱為例,按照下圖所示填寫即可。
需要注意的是最后一欄的郵箱認證密碼并不是填寫QQ郵箱密碼, 而是在QQ郵箱賬戶中生成的授權碼。

常見問題
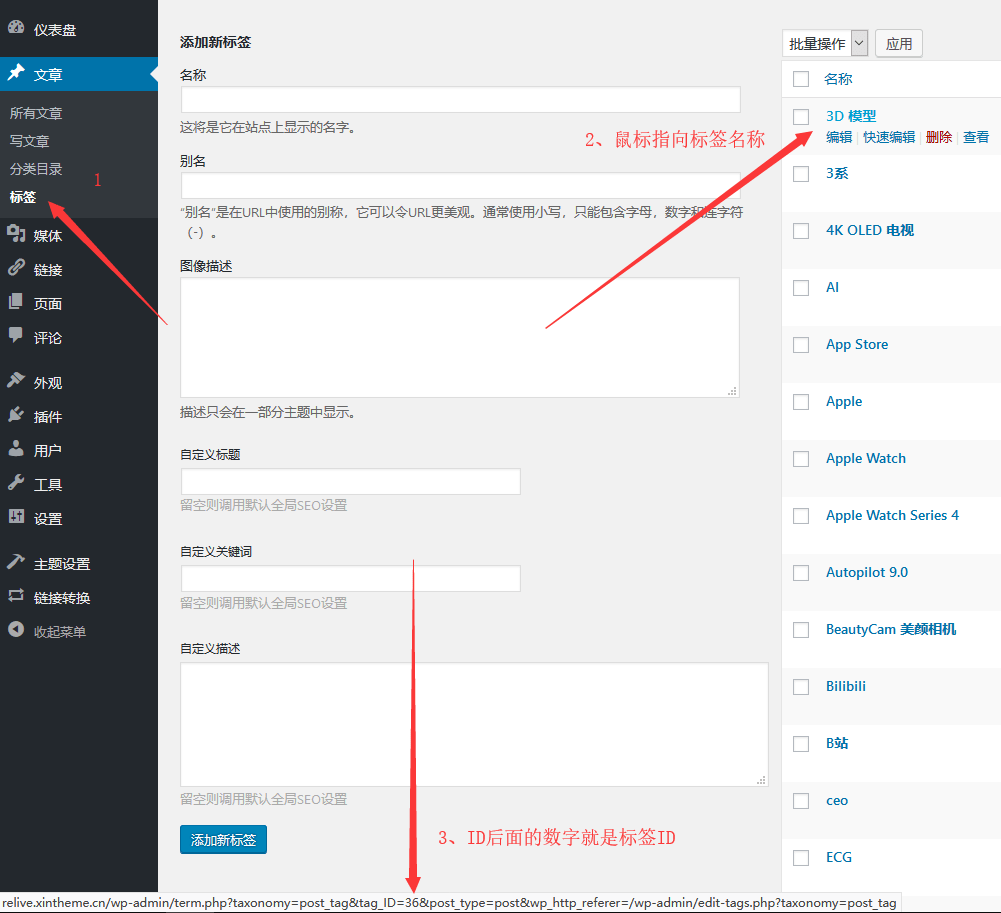
1、如何獲得標簽ID

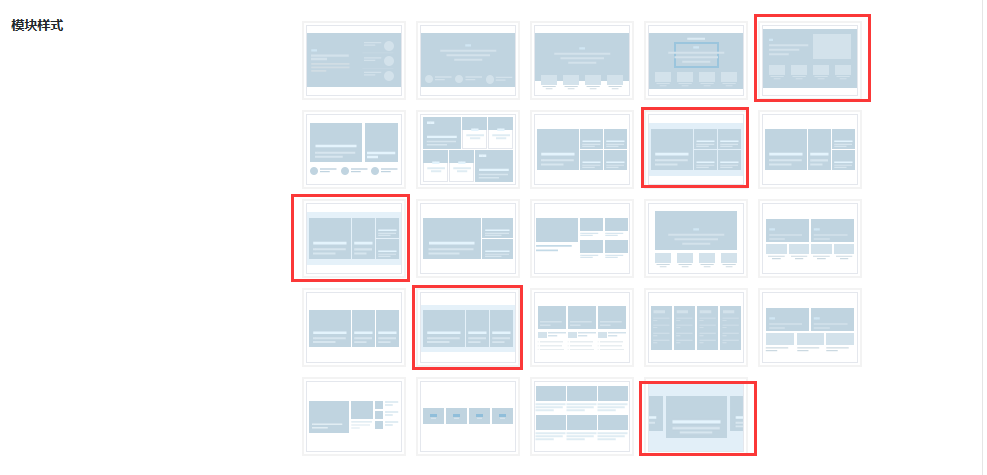
2、哪些模塊支持自定義背景顏色?
只有下圖中紅圈標注的模塊才支持自定義背景顏色

其他設置
全站圖片增加圓角,開啟后全站圖片都會以圓角樣式顯示。
可以自定義文章標題 Hover 顏色
廣告設置
文章列表內也可穿插廣告,自定義廣告顯示在第幾篇文章后面。
可選擇插入圖片廣告或是廣告代碼,可分開設置PC端以及手機端廣告內容。
更新記錄
更新前請自行備份,出現(xiàn)意外概不負責!(雖然并不會有什么意外...)
V 2.2版本-2019-3-2
- 【新增】增加騰訊云COS支持
- 【優(yōu)化】增加手機端菜單欄【最新文章】的控制開關,在【主題設置 - 其他設置】中開啟或關閉
- 【修復】修復信息流廣告不顯示的問題
- 【優(yōu)化】替換了clipboard.js的CDN資源,速度相比之前要好一點...
- 將子主題上傳到了群共享,需要更改主題的用戶建議使用子主題來改
V 2.1版本-2019-3-1
- 【優(yōu)化】優(yōu)化了大量代碼,使其首頁只有3-5條sql查詢,加載速度更快
- 【優(yōu)化】取消使用第三方鏈接生成網站二維碼(微信分享),使用phpqrcode類文件實現(xiàn)(PHP二維碼生成類庫),PHP環(huán)境必須開啟支持GD2擴展庫支持(一般情況下都是開啟狀態(tài))
- 【優(yōu)化】修改前端用戶中心【進入后臺】的鏈接,使其二級目錄搭建的站點也能夠正常進入
- 【優(yōu)化】刪除函數(shù) comment_class() 和 body_class() 中輸出的 "comment-author-" 和 "author-" ,避免 WordPress 登錄用戶名被暴露
- 【優(yōu)化】修改主題模塊【指定標簽文章】的調用方式,有效的避免了因標簽過多而導致主題設置面板加載緩慢的bug,如果你之前有添加【指定標簽文章】的模塊,請重新設置一下
- 【優(yōu)化】修改文章頁的文章發(fā)布時間顯示為24小時制
- 【優(yōu)化】獨立頁面取消顯示評論數(shù)量、點贊、收藏
- 【優(yōu)化】取消了文章內圖片自動添加暗箱效果(點擊彈出顯示),如需要這個效果,請在編輯文章的時候將插入的圖片連接至媒體文件即可。
- 【優(yōu)化】修復了開啟文章頁【段落首行縮進】后文章頂部空白的bug
- 【優(yōu)化】幻燈片模塊改為自動播放
- 【優(yōu)化】兼容【mathjax-latex】插件,增加了”去除前端css和js文件版本號“的控制開關,如果使用了【mathjax-latex】插件,請不要開啟【優(yōu)化加速】里面的去除版本號
- 【優(yōu)化】新增友情鏈接以及網址導航里面的鏈接均可通過評分進行排序,【后臺 - 鏈接 - 編輯 - 評分】拉到最底部即可看到。
- 【優(yōu)化】刪除了獨立頁面的 分享、點贊等按鈕…
- 【優(yōu)化】刪除了手機端菜單中的最新文章
- 【優(yōu)化】優(yōu)化增加圓角功能,開啟圓角后,文章列表處的分類目錄也會增加圓角效果
- 【優(yōu)化】優(yōu)化文章摘要,禁止摘要顯示文章代碼
- 【優(yōu)化】增加了文章頁,上一篇下一篇的控制開關,以及自定義上一篇下一篇的背景顏色。(在后臺 - 主題設置 - 文章頁設置)中進行管理
- 【優(yōu)化】優(yōu)化了文章收藏按鈕,點擊收藏,再次點擊取消收藏
- 【優(yōu)化】增加禁止非管理員以外的所有用戶進入網站后臺(/wp-admin),如需其他用戶進入后臺發(fā)布文章,請不要開啟這個選項,在【主題設置 - 其他設置】中進行開啟或者關閉
- 【新增】增加文章目錄功能,自動獲取文章內的H2標簽作為文章目錄,可控制單篇文章是否開啟此功能
- 【新增】增加“相關文章”的控制開關,可在后臺控制是否顯示文章內容頁底部的相關文章
- 【新增】文章頁增加文章來源,顯示在文章標題下面
- 【新增】增加文章頁標題下面的:作者、發(fā)布時間、瀏覽量、預計閱讀時長等控制開關,可在后臺自由選擇是否顯示或關閉某一些選項
- 【新增】增加文章分享海報功能
- 【新增】增加圖片延遲加載功能,減輕服務器壓力,加快網頁加載速度,節(jié)省服務器帶寬支出
- 【新增】增加了禁止手機端顯示某一個模塊的控制開關,在后臺添加模塊的時候可以選擇是否開啟
- 【新增】增加了文章內容頂部廣告位
- 【新增】增加了 開啟所有文章使用單欄文章頁的選項,開啟后,全站文章頁均使用單欄樣式
- 【新增】增加了專題頁面,可添加分類或者標簽為專題(可混合添加),專題的封面圖像是自動獲取專題內第一篇文章的縮略圖
- 【新增】增加了投稿的控制開關,因為考慮到部分用戶不需要前端投稿,直接進入后臺發(fā)布文章
- 【修復】修復摘要有1行有2行時列表錯位的問題
- 【修復】修復部分模塊自定義背景顏色失效的bug,需要重新設置一下模塊背景顏色,如果需要的話
- 【修復】修復文章短代碼【回復可見】,評論后依然無法顯示的bug
- 【修復】修復默認作者頁面顯示文章錯亂的bug
- 【修復】修復了微信分享插件的兼容問題,插件叫什么我記不得了,總之已修復…
- 【取消】取消了評論上傳圖片這個很雞肋的東西,后續(xù)修改一下上傳方式再開啟…
V 2.0版本-2019-1-18
- 【修復】修復了用戶封面默認縮略圖無法調用的bug
- 【修復】修復小工具 點贊最多文章 無效的bug
- 【修復】修復后臺媒體庫搜索功能無效的問題
- 【修復】修復部分模塊自定義背景顏色無效的bug
- 【修復】修復網址導航頁面手機端顯示不兼容的bug
- 【修復】修復手機端文章標題過長導致錯位的bug,限制手機端文章標題最多顯示兩行,超出部分隱藏
- 【新增】全站圖片加圓角效果,后臺可開啟或關閉
- 【新增】自定義頁腳版權信息
- 【新增】增加小工具:熱門標簽
- 【新增】增加文章側欄小工具:相關文章推薦
- 【新增】最新文章模塊可以選擇 排除某些分類下的文章
- 【新增】網站菜單欄增加投稿按鈕,后臺可開啟或關閉
- 【新增】用戶中心菜單那里增加了一個管理員進入后臺的菜單
- 【新增】增加自定義文章標題 hover 顏色以及自定義菜單選中時的顏色
- 【新增】增加分類列表樣式,網格*3,無側欄(效果預覽:http://relive.xintheme.cn/category/business)
- 【新增】增加調用標簽文章,在添加模塊的時候可以選擇調用指定標簽下的文章。(從某種程度上來說WordPress的標簽有利于SEO優(yōu)化,所以在發(fā)布文章的時候千萬不要忽略了文章標簽哦~)
- 【新增】文章內可通過短代碼([post id=943])添加推薦文章(效果預覽:http://relive.xintheme.cn/appso/966.html)
- 【新增】增加回復可見功能,使用短代碼[reply]這里是隱藏內容...[/reply]
- 【優(yōu)化】文章頁顯示文章發(fā)布時間精確到秒 比如:2019年1月6日 22:29(據說有利于優(yōu)化,我也不是很確定)
- 【優(yōu)化】禁止網站標題中的“ - ”分隔符被轉義成 “ & #8211; ”
- 【優(yōu)化】默認縮略圖改為上傳多張圖象,文章內沒有圖像且沒有設置特色圖像時,隨機顯示一張默認縮略圖
- 【優(yōu)化】優(yōu)化圖片暗箱功能,使其所有文章內的圖像都鏈接到媒體文件,包括已經發(fā)布過的文章
- 【優(yōu)化】優(yōu)化文章嵌入第三方視頻后的顯示問題(效果預覽:http://relive.xintheme.cn/review/943.html)
- 【優(yōu)化】全寬模塊后臺設置重構,廣告模塊重構(注意:此次更新后需要重新設置全寬模塊)
- 【優(yōu)化】考慮到部分用戶不想顯示模塊標題,于是優(yōu)化了一下代碼,模塊標題不填寫就不顯示
- 【優(yōu)化】文章縮略圖除timthumb.php剪裁和阿里云OSS以及七牛縮略圖以外,新增了輸出原圖的選項,輸出原圖后圖像也不會變形或者錯位。多種選擇,你想怎樣都可以!
- 【優(yōu)化】增加短代碼對古騰堡編輯器的兼容,額,這次不叫短代碼了。來,我們重新組織一下語言:增加了古騰堡編輯器區(qū)塊功能,支持代碼高亮、手風琴、Tabs選項、文本框、提示框、進度條。
V 1.4.3版本-2018-12-9
- 【修復】修復登陸框點擊QQ以及微博登錄無效
- 【修復】修復綁定QQ或微博賬號后不能解除綁定的bug
- 【優(yōu)化】增加自定義用戶封面圖像,建議尺寸1000*265 px
- 【優(yōu)化】QQ及微博登錄,獲取用戶頭像鏈接為https://
- 【增加】增加禁用古騰堡編輯器的選項(后臺 - 主題設置 - 優(yōu)化加速處可開啟)
- 【其他】或許還有其他修改,但是我記不清了...
V 1.4版本-2018-12-7
更新前請自行備份,出現(xiàn)意外概不負責!(雖然并不會有什么意外...)
- 【新增】增加用戶中心功能(包含登錄注冊、收藏、自定義頭像、投稿、用戶關注)
- 【新增】增加廣告位(信息流廣告位、首頁廣告模塊、文章內容底部廣告)
- 【新增】評論增加網址欄
- 【新增】增加單欄頁面
- 【新增】增加七牛云儲存和阿里云OSS對象儲存
- 【新增】增加部分模塊自定義背景顏色
- 【新增】增加首頁文章輪播模塊
- 【新增】增加網站地圖(生成sitemap)
- 【優(yōu)化】頁腳友情鏈接有設置圖像時,顯示圖像+連接名稱
- 【優(yōu)化】優(yōu)化了部分css樣式
- 【修復】修復自定義文章摘要無效的問題
- 【修復】修復分類目錄以及標簽小工具,放在分類頁面?zhèn)葯跁r候,樣式錯位的問題
- 【修復】修復文章勾選兩個分類時,分類頁標題不對應以及部分文章分類名稱疊加顯示的問題
V 1.3版本
- 【新增】增加標簽云頁面:http://relive.xintheme.cn/tags
- 【新增】增加網址導航頁面:http://relive.xintheme.cn/navs
- 【新增】增加文章短代碼(暫不支持古騰堡):http://relive.xintheme.cn/appso/776.html
- 【新增】增加文章圖片暗箱:http://relive.xintheme.cn/life/742.html
- 【修復】修復手機端二級菜單時不顯示箭頭圖標的bug
- 【修復】修復單欄文章頁不居中的bug
V 1.2版本
- 【新增】增加文章版權信息,可統(tǒng)一自定義版權信息,也可單獨設置某一篇文章的版權信息。
- 【新增】文章頁是否顯示作者信息。
- 【新增】頁腳增加公安備案,后臺可填寫相關信息。
- 【新增】頁腳增加社交圖標,菜單和社交工具兩種模式可自由切換。
- 【新增】導航欄自定義菜單字體顏色。
- 【新增】禁止提交純英文評論。
- 【新增】增加單欄文章頁樣式。
- 【修復】修復后臺用戶資料欄代碼bug。
- 【修復】部分文章不顯示標題。
- 【修復】文章頁(你可能喜歡的文章)縮略圖增加七牛模式。
- 【優(yōu)化】讓友情鏈接僅在首頁顯示。
- 【優(yōu)化】文章段落兩端對齊。
- 【優(yōu)化】簡單的修改了一下評論框樣式。
- 【優(yōu)化】增加后臺控制是否隱藏標題超出部分。
